리액트 훅에서 useState 의 기본 구조를 살펴보자. 나에게는 이번 포스팅까지 포함하면 리액트 세번째 복습이다.
똑같은 내용 공부해서 별다를 것 없을 수도 있지만, 나한테는 반복적인 공부를 통해 변수와 같은 단편적인 개념에서 전체적인 패턴이나 구조와 같은 포괄적인 개념까지 시야가 넓어지는 것을 경험하고 있다.
혹시 useState 에 대한 개념을 이해하게 된 지난 포스팅이 궁금하시다면 ↓아래를 클릭해주세요.
React(24) 리액트 훅 useState란
Updated 2021/05/06 React Hook은 함수형 컴포넌트에 기능을 추가할 때 사용하는 함수다. 함수형 컴포넌트에서 상탯값을 사용할 수 있고 자식요소에 접근 할 수도있다. 내가 이해한 상태값? (더보기클릭)
devbirdfeet.tistory.com
React(33) 리액트 훅 useState 기본구조
데이터를 담는 그릇인 변수는 useState 라는 화로에 한번 구워야 완성된다.
state 는 변수가 값이 변할 때를 의미한다. 리액트나 뷰같은 프레임 워크에서 변수는 많은 역할을 한다.
데이터를 담는 그릇이 되거나, 조건을 true 나 false 로 설정하여 스위치처럼 켰다 껐다 하며 메소드를 실행할 수 있다.
useState 에 대한 개념은 얼추 알겠다. 하지만 뭐가 정말 다른지 모르겠다는 분은 (저요🙋♀️)
자 그럼 useState 등장 이전과 이후의 코드를 비교해보면 이해할 수 있을 것이다.
스포일러
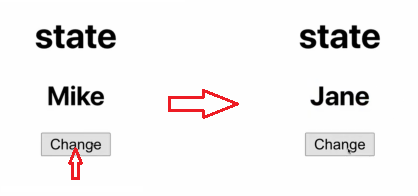
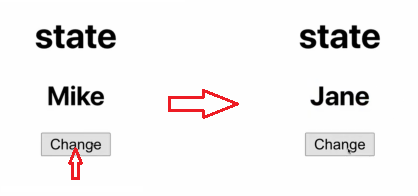
먼저 실행화면을 보자. 이해가 쉬울 것이다. 버튼을 클릭하면 이름이 바뀐다.

useState 탄생 이전
예전에는 일반적인 변수를 선언한 뒤 DOM에 직접 접근하는 형태로 변수 안의 데이터를 변경하였다.
아래 예제처럼 한 개면 괜찮지만, 수십 ~ 수백개가 되면 직접 접근은 굉장한 위험성을 가지고 있다.
그렇기 때문에 state 라는 개념을 사용하게 된 것이다.
export default fuction Hello() {
let name = "Mike"; // name 변수 정의, 초기값은 Mike
function changeName() {
name = name === "Mike" ? "Jane" : "Mike" // name 변수는 Mike면 Jane을, Jane이면 Mike가 된다.
document.getElementById("name").innerText = name // id가 name인 태그에 접근하여 그 값을 name으로 변경
}
return(
<div>
<h1>state</h1>
<h2 id="name">{name}</h2> // name 값이 출력된다.
<button onClick={changeName}>Change</button> // 클릭하면 위의 메소드가 실행된다.
</div>
)
}useState 탄생 이후
useState 로 선언하는 방식은 1석 3조의 효과를 볼 수 있다.
1. name 변수 선언 과 동시에 2. 업데이트 함수도 선언 하면서 3. 초기값 "Mike" 까지 한꺼번에 선언가능하다.
export default fuction Hello() {
// let name = "Mike"; --------> useState 이전 코드
const [name, setName] = useState("Mike") // useState를 통해 name 변수와 setName() 선언
function changeName() {
const newName = name === "Mike" ? "Jane" : "Mike" // name 변수는 Mike면 Jane을, Jane이면 Mike가 된다.
// document.getElementById("name").innerText = name --------> useState 이전 코드
setName(newName) // setName(안에 넣은 newName) 으로 name의 값을 변경한다.
}
return(
<div>
<h1>state</h1>
<h2 id="name">{name}</h2> // name 값이 출력된다.
<button onClick={changeName}>Change</button> // 클릭하면 위의 메소드가 실행된다.
</div>
)
}
실행화면
버튼을 클릭하면 상태값이 변경되며 이름이 바뀐다.

'React' 카테고리의 다른 글
| React(35) 리액트 훅 - map 으로 json 객체 데이터 가져오기 (2) | 2021.08.14 |
|---|---|
| React(34) 리액트 훅 - 부모가 자식에게 props 전달하기 (0) | 2021.08.13 |
| React (32) 리액트 훅 - 함수형 컴포넌트 기본구조 (0) | 2021.08.10 |
| React(31) Redux 패턴 action-reducer-store-view (0) | 2021.05.15 |
| React(30) Redux 란 (0) | 2021.05.14 |




댓글