반응형
돌아온 알고리즘 6번째 시간,
조금씩 조금씩 꾸준히 학습해 나가면서 사고의 방향이 다양하게 확장되는 것을 느끼고 있다.
오늘의 패턴은 Multiple Pointers Pattern 이다.
핵심은 포인터 두개를 양끝단에 지정하고 요소를 하나씩 검사하는 방법으로 Big O notation 에서의 O(N) 만을 이용해 구현해야만 한다.
(쉽게 생각하면 배고픈 탈옥수가 배식줄에 서있는데 도망치지 못하게 맨 앞과 맨 뒤에서 경찰들이 한명씩 심문하며 다가오는 느낌이랄까)
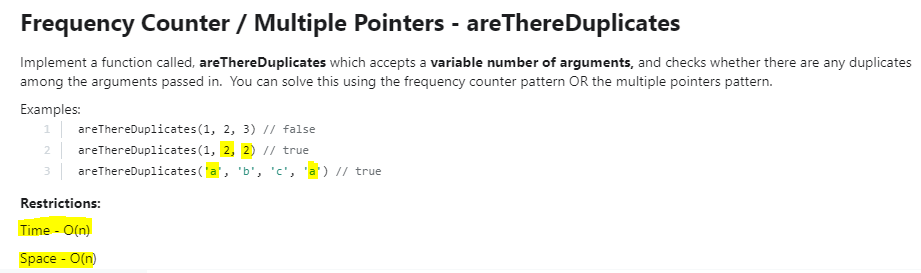
JavaScript 알고리즘(6) Multiple Pointers Pattern
매개변수로 받은 값들 중에 겹치는 값들이 있는지 확인하는 일종의 validator function 을 만들어보자.
겹치면 true 안겹치면 false 가 리턴된다.

function areThereDuplicates(...arr) { // 매개변수를 배열화시킨 후,
let start = 0; // 시작 포인터
let end = arr.length -1; // 끝 포인터
while(start < end){ // start 가 end 보다 숫자가 무조건 작을 때,
if(arr[start] === arr[end]) { // arr 의 요소들이 같은 값이면,
return true; // true 를 리턴
} else { // arr 의 요소들이 다른 값이면,
end--; // end 를 1씩 줄이자
if(start === end){ // (end 를 줄이다가) start 와 end 가 값이 같아질 때,
start++; // start 를 1씩 늘리고
end = arr.length -1; // end는 마지막 인덱스값으로 돌려놓기
}
}
}
return false; // while 문을 끝까지 돌았으나 true 로 못 빠져나왔다면 false 를 내보냄
}
반응형
'JavaScript' 카테고리의 다른 글
| CSS - 테이블 row 홀수 짝수 번째 태그에만 스타일 적용하기 (0) | 2022.05.13 |
|---|---|
| JavaScript 알고리즘(7) Multiple Pointers Pattern - averagePair (0) | 2022.04.26 |
| CSS - z-index 적용 안될때 (Why your z-index isn't working) (0) | 2022.04.04 |
| JavaScript 알고리즘(5) Same Frequency Counter Pattern (0) | 2022.03.23 |
| JavaScript - Webpack 이란 (0) | 2022.03.16 |



댓글