반응형
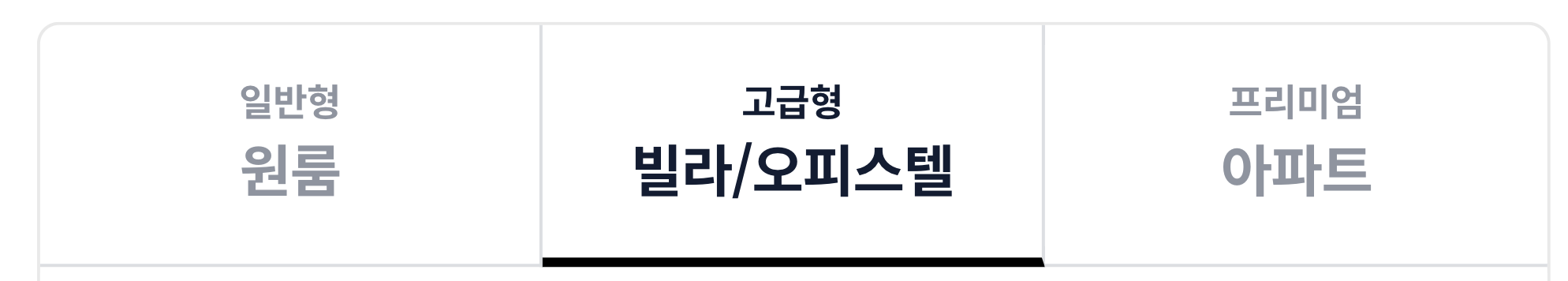
탭 버튼을 클릭했을 때, 굵게 표시된 테두리 영역을 자세히 보면 edge가 대각선으로 뾰족하게 나와있다.
멀리서보면 잘 티가 안나지만, 확대해보면 여간 신경쓰이는 게 아니다.
이때 대각선으로 뾰족하게 보이는 edge 를 예쁘게 펴봤던 과정을 포스팅으로 정리해보았다.
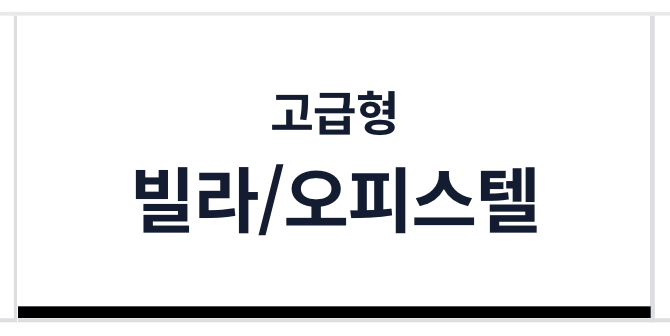
결과화면 미리보기



CSS
테두리가 있는 박스 안에서 생긴 이슈이기 때문에 box-shadow 를 사용해보았다.
box-shadow 는 요소의 테두리에 그림자 효과를 준다. 박스 요소 바깥은 물론 박스 안에도 그림자 효과를 줄 수 있다.
box-shadow 의 inset 옵션을 사용을 사용하여 요소 안에 그림자 효과를 넣어 뾰족한 edge 를 채워넣었다.
.tab-items .item {
width: 100%;
height: 77px;
}
.tab-items .item:not(:last-child) {
border-bottom: 1px solid black;
border-right: 1px solid black;
}
.tab-items .item:last-child {
border-bottom: 1px solid black;
}
.tab-items .item.active { // 클릭이 된 상황에서
box-shadow:
/* inset 1px 0 0 0 black, // 왼쪽
inset -1px 0 0 0 black, // 오른쪽
inset 0 1px 0 0 black, */ // 탑
inset 0 -3px 0 0 black; // 바텀 → 얘를 바꾸니 바로 적용
}
반응형
'JavaScript' 카테고리의 다른 글
| CSS - 배경 이미지 animation 으로 이동시키기 (0) | 2022.07.03 |
|---|---|
| JavaScript - scrollTop / scrollHeight / clientHeight 이란 (feat.최대스크롤 값) (3) | 2022.07.02 |
| JavaScript 알고리즘(8) Multiple Pointers Pattern - isSubsequence (0) | 2022.06.29 |
| JavaScript - KeyDown / KeyPress / KeyUp 이벤트 (0) | 2022.06.22 |
| JavaScript - 배열에서 원하는 인덱스만 삭제하기 (Splice / Filter) (0) | 2022.06.08 |



댓글