반응형
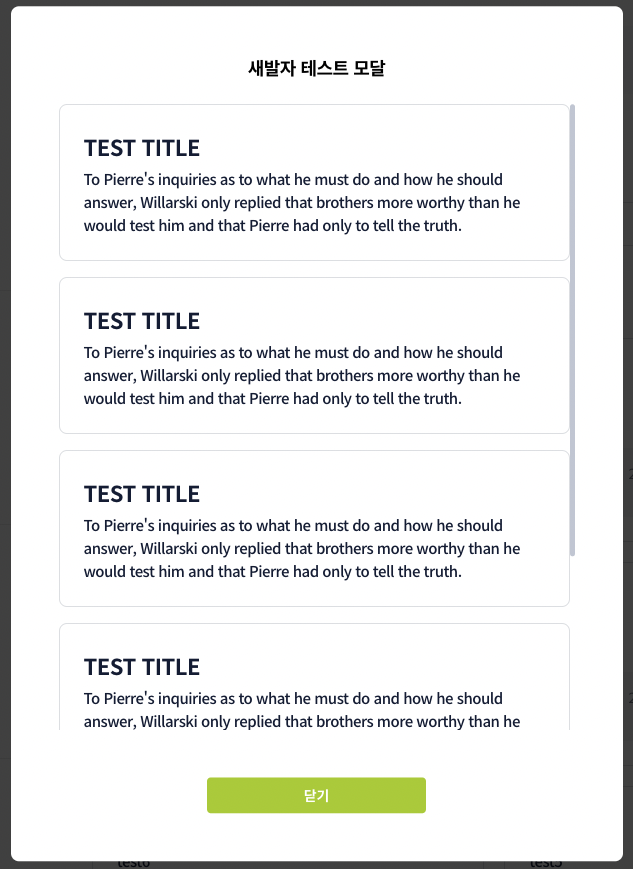
모달 안의 리스트에만 부분적으로 scroll 을 적용하려고 한다.
대충 감잡고 overflow 속성을 이용하면 되겠다 싶었는데 정확히 어떤식으로 적용해야 되는지 기억이 안났다.
그래서 잊어버릴까봐 기록해본다 :)
(다음에는 overflow 속성에 대해 자세히 공부해보아야겠다!)

부모에 block 속성을 넣어주고, 스크롤 되야하는 영역에는 overflow & height 를 넣어주면 되겠다.
<div className="modal"> // display: block;
<div className="modal-header">
새발자 테스트 모달
</div>
<div className="modal-content"> // height: 50vh; overflow-y: auto;
...list items
</div>
<div className="modal-footer">
<button>닫기</button>
</div>
</div>
반응형
'JavaScript' 카테고리의 다른 글
| JavaScript - 두 배열 비교해서 특정 값 찾기(splice, filter, includes) (2) | 2022.10.18 |
|---|---|
| JavaScript 알고리즘 (12) Naive Search (0) | 2022.10.10 |
| JavaScript 알고리즘 (11) Binary Search (0) | 2022.09.25 |
| JavaScript 알고리즘(10) Linear Search (0) | 2022.09.12 |
| JavaScript 알고리즘(9) Recursive function (0) | 2022.09.06 |


댓글