반응형
Updated 21/07/30
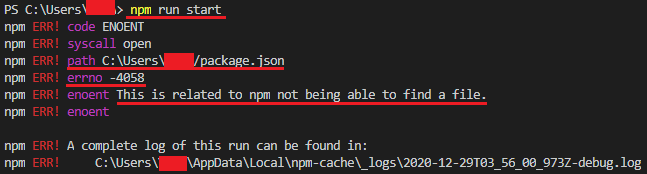
문제상황 " npm ERR! code ENOENT(errno -4058) "
React를 실행하기 위해 visual studio 터미널창에 npm run start를 입력하니 4058로 시작하는 에러가 나왔다.
path를 살펴보니 설치시 지정한 경로와 달랐다. package.json파일이 없다고 한다.

문제해결
1. 다시 install 과정을 되짚어봄 (지난 포스팅참조)
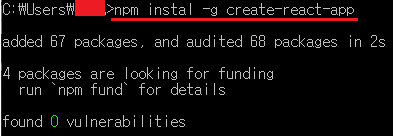
2. instal 로 잘못 입력했네 -_- 일단 install 자체가 잘못되었다. 다시 설치하기

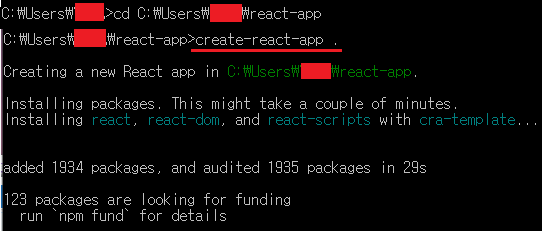
- 원래 react-app 폴더에 프로젝트가 들어가야 한다. cd react-app 으로 현재 path를 react-app 으로 바꿔주자
C:\Users\Saebal
↓
C:\Users\Saebal\react-app
- 알맞은 경로 안에 create-react-app . (쩜도 꼭 넣어) 명령어 치니 잘 만들어졌다.

Hoxy 저의 미흡한 포스팅이 도움이 되셨다면..? 5랜시간을 해메이다 해결에 도움이 되셨다면..?
광고한번만 눌러주시면 힘내서 더 열심히 포스팅하겠습니다! 감사합니다. (🙇♀️꾸벅) -새발자올림-
반응형
'React' 카테고리의 다른 글
| React(5) 빌드하기 (0) | 2020.12.30 |
|---|---|
| React(4) CSS 코딩하기 (0) | 2020.12.29 |
| React(3) 리액트에서 javaScript 사용하기 (0) | 2020.12.29 |
| React(2) Visual Studio로 테스트하기 (0) | 2020.12.29 |
| React(1) 개발환경 설치하기(node.js) (0) | 2020.12.29 |




댓글