반응형
slick 슬라이더 두번째 포스팅이다
지난번에는 슬라이더를 이동하면 탭이 선택이 되도록 만들어 보았는데
이번에는 커스텀 탭을 클릭하면 슬라이더가 이동하도록 만들어볼 것이다.
React(97) Slick 슬라이더와 커스텀 탭 사용하기
slick 을 이용하여 슬라이더를 만들어보았다. 커스텀 탭을 추가하여 배너 움직임에 따라 탭도 자동으로 움직이도록 해보자 처음에는 막막했지만 하다보니 어떻게든(?) 되더라 다음처럼 화면에 한
devbirdfeet.tistory.com
React(98) Slick 슬라이더와 커스텀 탭 연동하기 (Feat. slickGoTo)
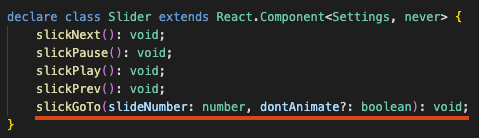
slick 컴포넌트의 내장 Setting 기능 중 바로 요 기능을 이용해볼 것이다.

BannerSlider.tsx
import Slider, { Settings } from 'react-slick';
import Tabs from 'components/common/Tab';
먼저, 슬라이더의 내용을 구성할 props 으로 들어갈 객체의 타입을 지정해주었다.
이 객체 안에는 { id, tabTitle, onClick } 함수가 들어있다.
interface Banner {
id?: string;
tabTitle?: string; // 요부분 사용할거다 탭에
onClick?: (id?: string) => void;
}
interface BannerSliderProps { // 슬라이더에 보여줄 items 객체를 props 로 받아와 사용하자
items: Banner[];
}
커스텀 탭을 클릭하면 클릭된 메뉴 인덱스 를 받아오고, 받아온 메뉴 인덱스를 slickGoTo 메소드에 넣어줄 것이다.
useRef 로 Slider 에 심어주면, 메뉴 인덱스가 변할 때 useEffect 내에서 slickGoTo 메소드가 실행되면서 해당 페이지로 이동한다.
const sliderRef = useRef<Slider | null>(null); // useRef 로 요소를 직접 선택
const [tabIndex, setTabIndex] = useState<number>(0); // 메뉴 인덱스
const sliderSettings={{
centerMode: true,
autoplay: true,
autoplaySpeed: 3500,
beforeChange: (curr, next) => onSlideChange(next), // 이전 포스팅에서 만들어본 함수!
}}
useEffect(() => { // useEffect 를 통해서 slickGoTo 에 값이 넣어진다.
if (sliderRef && tabActiveIndex > 0) {
sliderRef.current?.slickGoTo(tabActiveIndex, false); // props 로 받아온 인덱스를 넣어주자.
return;
}
sliderRef.current?.slickGoTo(0, false);
}, [tabActiveIndex]); // 디펜던시를 주어서 얘에 변화가 있을 때만 함수가 실행됨
요기서, 슬라이더 내부에 ref 와 sliderSetting 를 넣어준다
// 슬라이더
<Slider
ref={sliderRef}
{...sliderSetting}
>
{slideItem}
</Slider>
// 탭
<Tabs
items={tabItems}
tabIndex={tabIndex}
setTabIndex={setTabIndex}
/>
반응형
'React' 카테고리의 다른 글
| React(100) 커스텀 셀렉트 박스에서 옵션 선택하기 (0) | 2023.09.16 |
|---|---|
| React(99) 버튼 클릭시 동적으로 테두리색 변경하기 (0) | 2023.09.06 |
| React 실행오류 - URIError: URI malformed (0) | 2023.08.11 |
| React(97) Slick 슬라이더와 커스텀 탭 연동하기 (Feat. afterChange) (0) | 2023.07.12 |
| React(96) useContext 로 상태값 관리하기 (0) | 2023.06.01 |




댓글