GitHub를 사용하는 법 대한 깃 포스팅 순서이다.
1. Git(7) 원격저장소 생성하기
2. Git(8) .gitignore 이란
3. Git(9) Clone 으로 깃허브 소스 내려받기
4. Git(10) Push 로 로컬저장소에서 원격저장소(GitHub)로 데이터 반영하기
5. Git(11) 팀원들과 깃헙을 통해 작업 주고받기
6. Git(12) 깃헙을 통해 브랜치 만들기
브랜치 만들기
나는 데스크탑으로 starbucksReplica 라는 폴더에서 작업하고,
팀원은 노트북으로 starbucks 라는 폴더로 작업 중인 상황이라고 가정 해보자.
방법 1) 터미널에서 생성
git checkout -b my-idea // my-idea라는 새 브랜치 만들고 바로 체크아웃 하기
----- (dino 라는 새 파일 만들기) -----
git add -A // 파일만들었으니 변경사항 stage하기
git commit -m "Add dino" // 커밋도 해준다.
git push origin my-idea // 깃헙에 push해서 myidea에 변경된 데이터를 반영한다
---- (깃헙 페이지를 새로고침하면 새 브랜치가 나온다) ----
방법 2) 소스트리에서 생성
나(starbucksReplica) : 작업을 하다보니 새로운 아이디어가 떠올랐어. my-idea라는 브랜치를 생성해서 테스트해봐야겠군

나(starbucksReplica) : 다시 VS로 돌아가보자. 여기는 원래와 똑같이 보여도 복제된 my-idea의 세계관이다.
dog 파일의 name을 변경해줬다.

나(starbucksReplica) : 소스트리 History에서 확인해보니 Edit dog name02 라는 커밋이 잘 반영되어 있다.

나(starbucksReplica) : 소스트리에서 push해주자. 건드린건 my-idea이니 저것만 선택해서 push!

나(starbucksReplica) : 깃헙에 들어가서 새로고침해보니 my-idea가 생성되있고, push한 데이터가 잘 반영되어 있다.

팀원이 만든 브랜치를 내려 받기
방법 1) 터미널에서 내려받기
git branch -a // 모든 브랜치보기 (로컬 + 원격)
git checkout -b my-idea origin/my-idea // 로컬에 my-idea라는 새브랜치 만들어 체크아웃한 뒤 VS에 띄우고
// 원격에 my-idea라는 브랜치의 내용을 받아오고 그걸 화면에 띄우겠다.
방법 2) 소스트리에서 내려받기
팀원(starbucks) : 소스트리에서 만능 pull로 저분이 한 브랜치와 내용을 받아와야지.

팀원(starbucks) : 하지만 아직 탭에는 브랜치가 main 하나다. (my-idea가 아직 없군)
History의 Edit dog name02 커밋을 마우스 우클릭한뒤 체크아웃을 선택하면...?

여기는 my-idea(브랜치) 세계관
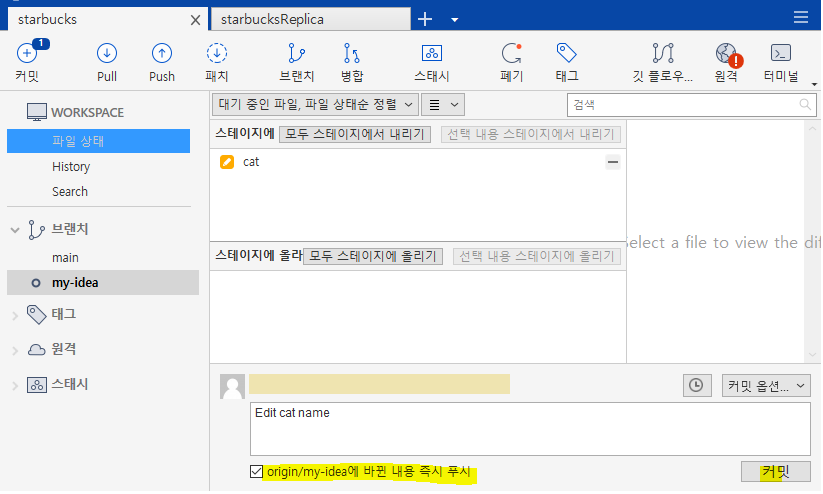
팀원(starbucks) : 자 그럼 cat 파일의 내용을 바꿔보자

팀원(starbucks) : 수정을 했으니 stage해주고 커밋을 해주자. (체크박스도 체크해서 push도 같이 해주자.)

팀원(starbucks) : 깃헙에 들어와 새로고침 해보니 저분이 만든 브랜치 위에 내가 수정한 Edit cat name이 커밋되있군.

'Git' 카테고리의 다른 글
| Git(14) ReadMe와 Wiki에 이미지 넣기 (0) | 2021.01.20 |
|---|---|
| Git(13) 리드미(ReadMe)와 위키(wiki)란 (0) | 2021.01.20 |
| Git(11) 팀원들과 깃헙을 통해 작업 주고받기 (0) | 2021.01.15 |
| Git(10) Push 로 로컬저장소에서 원격저장소(GitHub)로 데이터 반영하기 (0) | 2021.01.15 |
| Git(9) Clone 으로 깃허브 소스 내려받기 (0) | 2021.01.15 |




댓글