디버거 (잘) 사용하고 싶다
디버거 사용이 손에 익지 않아 우리들의 콘솔로그로 디버깅을 주로 하였는데 손이 아파서 이제 타이핑을 못치겠다.. ("console": ..🤨?)
라는 핑계를 대면서 크롬에서 제공하는 디버깅 툴을 사용해 보려고 한다
이번에 포스팅을 정리해보며 한번이라도 더 손에 익기를 바라며 🙃
JavaScript - Debugger 사용기 (Feat. 크롬 개발자 도구)
그렇다면 우리의 디버거는 어디 숨어있을까
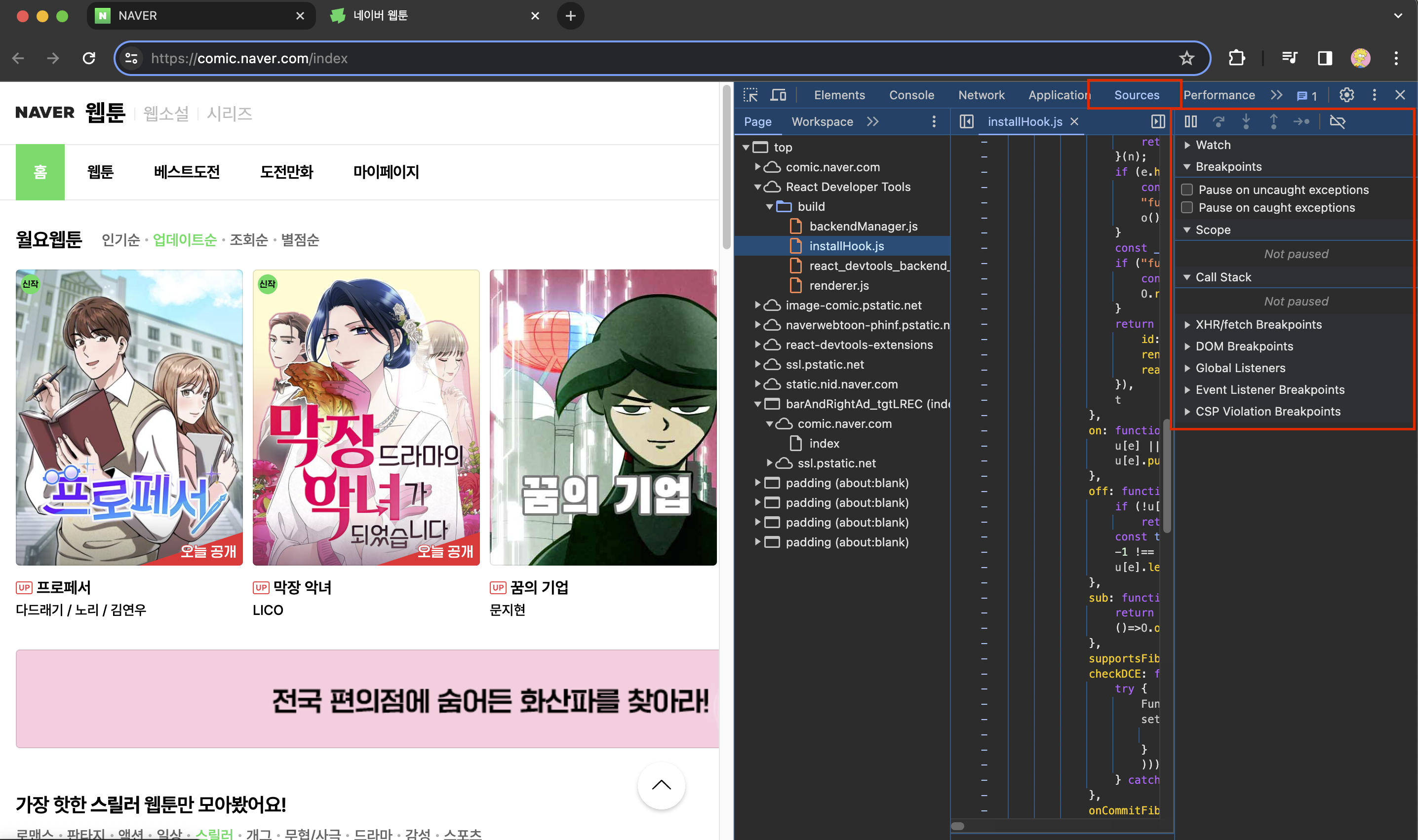
개발자 도구를 키면 [Sources] 라는 탭이 있다
[Sources] 탭을 클릭해보면 조금 복잡해보이지만 섹션이 크게 3개로 나뉘어 있다
| 소스파일들 디렉터리 | 소스파일들의 코드들 | 디버거 툴 |
우리가 사용할 디버거 툴은 빨간 박스로 표기해놓았다
좀더 자세히 살펴보면 Watch, Breakpoints, Scope, Call Stack 등의 여러 항목이 보인다

사용해보기
debuggerTest 라는 함수가 있다
여기서 중간에 debugger; 라는 코드를 추가해주고 → 브라우저에서 새로고침 을 해보면 → 마법처럼 디버거 모드로 변신한다
(중단점이 설정되어지는 코드이기 때문이다)
function debuggerTest(a: number, b: number) {
const debugA = a;
const debugB = b;
debugger; // 디버거를 걸어줌
return console.log(debugA + debugB);
}
debuggerTest(1, 2);
브라우저로 돌아가 새로고침을 해보면
화면이 렌더링되다가 멈추고, 개발자 도구에서 디버깅할 부분의 시작버튼(▶️) 을 클릭하면 바로 디버거 툴이 실행된다
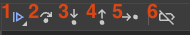
자 그렇다면 직접 조작을 해봐야겠다 아래와 같은 버튼들이 보인다

1번 버튼(Resume) - 디버깅 실행
2번 버튼(Step over) - 다음 코드 라인으로 넘어감 (중첩 함수인 경우 스킵. 다음줄로 엔터치듯이 넘어간다)
3번 버튼(Step into) - 중첩 함수가 있다면 함수 안으로 들어가 함수 내에서 실행 (비동기 동작 함수도 진입)
4번 버튼(Step out) - 중첩 함수에서 빠져나오기 (실행 중인 함수의 종료까지 한방에 실행되는 듯하다)
5번 버튼(Step) - 다음 명령어를 실행함 (중첩 함수인 경우 1줄까지만 들어감 / 비동기 동작은 무시)
6번 버튼 - 디버거 해제 diactivate
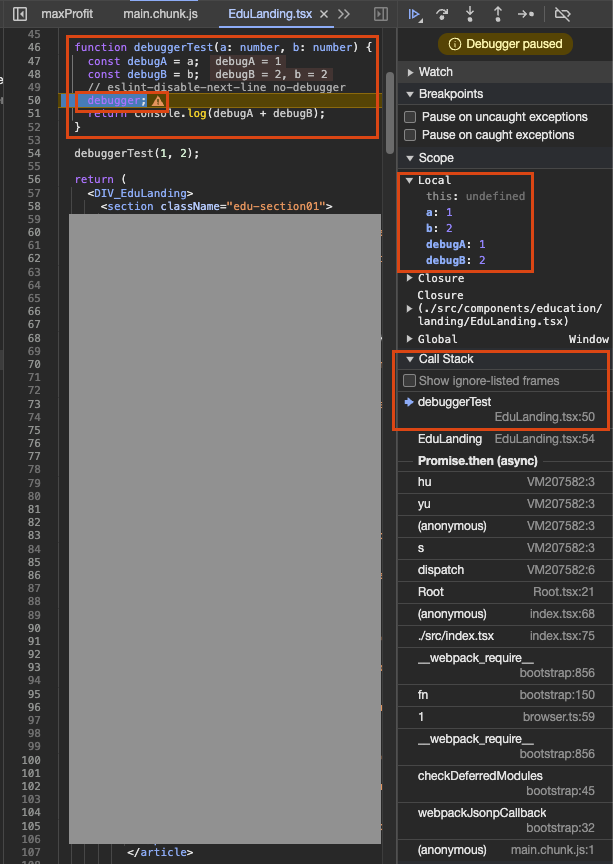
일단 소스코드에서 debugger; 명령어가 걸려있는 부분을 확인할 수 있다
또한 Scope - Local 에 현재 실행중인 값들이 변수에 매핑되어 있는 것을 볼 수 있다 (현재 정의된 모든 변수를 출력)
Call Stack 을 보면 debuggerTest() 라는 함수가 쌓여 있는 것도 볼 수 있다
이런식으로 코드실행과정 하나하나를 쫓아가면서 어떤 값들이 매핑되었는지 문제가 뭔지 트래킹할 수 있다!

'JavaScript' 카테고리의 다른 글
| 알고리즘 - 이진 탐색 (0) | 2024.05.19 |
|---|---|
| 알고리즘 - 알고리즘이란 (0) | 2024.05.11 |
| JavaScript - 마우스 커서에 달린 툴팁 최적화하기 (mousemove) (1) | 2024.02.01 |
| JavaScript - 애니메이션 최적화하기 (requestAnimationFrame) (0) | 2024.02.01 |
| JavaScript - Argument 란 (Feat. caller, callee) (2) | 2023.11.19 |

댓글