updated 25/02/05
캐시라는 단어는 오로지 캐쉬 ca-sh 였던 때가 있었다
하지만 지금은 이 캐시 ca-che 라는 녀석이 업무 영역 전반에 자리잡고 있다
이 친구 매력 있어서 궁금하다 좀 더 알아보자
Network - Cache 그리고 Cache-Control
클라이언트와 🔛 서버는 통신을 하며 데이터를 화면에 보여준다
BUT 이전에 받은 데이터와 === 새로 요청한 데이터가 같으면 이 과정은 낭비이다
그 낭비를 줄이기 위해 Cache 정책이 등장 하였다
잘 사용하면 Server는 부하를 줄이고, Client는 네트워크를 거치는 시간을 아낄 수 있다
캐시의 종류
데이터 캐싱은 저장하는 주체에 따라 브라우저 캐시(Private Cache) 서버 캐시(Shared Cache) 로 나뉜다
cdn 이나 프록시 같은 서버에서 저장하면 서버 캐시 이고 브라우저에서 저장하면 브라우저 캐시 라고 한다
브라우저 캐시
📍 위치: 사용자의 로컬 저장소(하드디스크, SSD 등)
📍 역할: 웹사이트의 정적인 파일(HTML, CSS, JS, 이미지 등)을 저장하여 페이지 로딩 속도를 개선
📍 저장 방식: HTTP 헤더(Cache-Control, Expires 등) 설정에 따라 유지됨
브라우저 캐시는 웹 브라우저 자체에서 데이터를 임시 저장하는 기능이다. 이미지나 텍스트 파일 같은 정작인 리소스들을 주로 저장해서 로딩 속도를 개선한다. 데이터를 저장하기 위해서 HTTP 헤더의 cache-control 등의 속성을 통해 설정한다.
서버 캐시
📍 위치: 웹 서버, CDN, 프록시 서버, 데이터베이스 내부의 특정 공간
📍 역할: 서버가 반복적으로 생성하는 데이터를 미리 저장하여 빠르게 제공
📍 저장 방식: 페이지 캐싱, 데이터 캐싱, 오브젝트 캐싱 등 다양한 방식 존재
서버 캐시는 서버에 저장하는 임시 데이터이다 (쉽게 말해서) 다양한 캐싱 방식이 존재한다.
서버끼리도 HTTP 방식을 통해
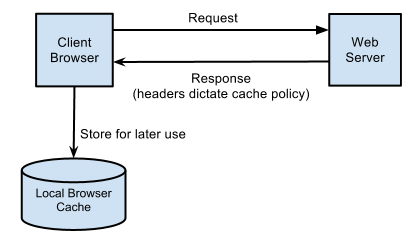
브라우저 캐시의 동작 원리
브라우저는 웹서버가 데이터를 받아오면 로컬 저장소에 캐시를 저장한다
1) 서버로부터의 요청과 응답
사용자가 웹 페이지에 접속하면 브라우저는 서버에 리소스를 보내 달라고 요청한다
요청 받은 서버는 웹 페이지 HTML 파일과 리소스 (이미지, css, javascript 파일 등)를 전달한다
2) 브라우저 캐시 확인
브라우저는 서버에게 리소스를 받아 캐시(로컬 저장소)에 저장한다.
이때 서버는 HTTP 헤더를 통해 캐싱 정책을 브라우저에게 알려준다. 캐싱 정책에 따라 캐시의 동작이 달라지게 된다
3) 재접속 시 캐시 사용
사용자가 같은 페이지에 재접속하면 브라우저는 캐시를 확인하고
서버에 재요청 없이 캐시된 데이터를 사용하여 페이지를 로드한다
=> 페이지 로딩 속도가 향상되고 대역폭을 절약할 수 있다
4) 캐시 만료 시 갱신
캐시도 수명이 있다.
브라우저는 HTTP 헤더에서 캐시 만료 시간을 확인할 수 있다
캐시가 만료되면, 브라우저는 서버에 요청하여 새로운 데이터로 갱신한다.

Cache-control
HTTP 헤더에서 가장 강력한 캐시 정책 속성이다. 최신 브라우저에서는 Expires, Pragma 보다 우선 적용이 된다
| 속성 | 설명 | 요청 | 응답 |
| pulbic | 브라우저 & 프록시 서버에서 캐싱 가능 | - | o |
| private | 브라우저만 캐싱 가능 / 프록시는 캐싱 불가 | - | o |
| no-cache | 캐시 가능 / 서버에서 항상 유효성 검사 필요 | o | o |
| no-store | 캐싱 금지 / 서버에서 매번 받아옴 (보안 데이터의 경우) | o | o |
| max-age=3600 | 캐시 시간을 1시간으로 설정 | o | o |
| s-maxage=3600 | 프록시 서버 (CDN) 에서만 캐싱 시간 설정 | - | o |
| must-revalidate | 캐시된 데이터가 만료되면 반드시 서버에서 새 요청 | o | o |
| proxy-revalidate | 프록시 서버 (CDN) 에서만 must-revalidate 적용 | x | o |
| immutable | 브라우저가 절대 새로 요청하지 않음 (버전이 바뀌면 새로운 URL 사용) | o | o |
| only-if-cached | 캐시된 데이터만 사용하고, 없으면 요청 실패 (504 오류 발생) | o | - |
ref:
'OS & Network' 카테고리의 다른 글
| Google Colab 세팅하기 (3) | 2025.06.11 |
|---|---|
| Figma - 피그마에 폰트 추가하기 (Feat. 맥) (0) | 2025.02.09 |
| VScode - extension 오프라인으로 설치하기 (0) | 2024.07.26 |
| Windows - PowerShell 에서 ohmyzsh git alias 명령어 적용하기 (0) | 2024.06.04 |
| WSL2 실행에러 - this update only applies to machines with the windows subsystem for linux (0) | 2024.06.03 |




댓글