반응형
updated(01/20/24)
splice 와 slice 로 배열의 원소들을 추가 삭제 교체 등을 해보자!
- slice 는 원본 배열을 건드리지 않고, 수정된 복사 배열을 리턴한다. (삭제만 가능)
- splice 는 직접적으로 삭제, 추가, 교체한 원본 배열을 리턴한다. (삭제 교체 추가 가능)
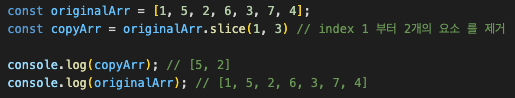
slice( 시작인덱스#, 마지막인덱스# )
copy 된 새로운 배열 이 나온다 (원본은 유지)
이친구는 삭제만 가능하다
시작인덱스# 부터 ~ 마지막 인덱스# 직전까지만 삭제된다
**마지막 인덱스#는 optional 로 안넣으면 끝까지 삭제된다
const arr = [a, b, c, d, e]; 이고
const copy = arr.slice(1, 4); 이면 첫번째 인덱스 부터 4번째 인덱스 직전(=== 3) 까지의 요소들이 삭제된다
[a,b, c, d,e] 배열이면
01 2 34 인덱스값은 이렇게 되고 1 ~ 3 까지 삭제된다
👉 그럼 copy 는 [a, e] 이렇게 반환된다
- 원소 제거하기

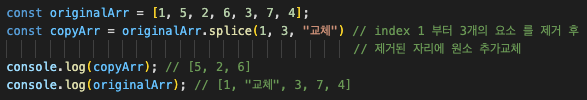
splice(시작인덱스#, 삭제할갯수, 교체할 아이템)
수정된 원본배열 이 리턴된다
이 친구는 배열 요소의 추가, 교체, 삭제 등이 가능하다
시작인덱스# ~ 삭재할 갯수 까지 삭제하고 교체할 아이템이 있으면 삭제된 자리에 추가된다
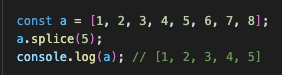
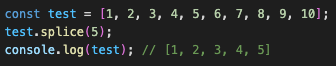
splice(start) // start 인덱스부터 쫙 지워버린다.
splice(start, deleteCount) // start - delete갯수 만큼 지워버린다.
splice(start, deleteCount, item1) // item 부터는 교체할 원소들을 의미
splice(start, deleteCount, item1, item2, itemN)
추가
const arr = [a, b, c, d, e]; 이고
arr.splice(1, 0, 'x'); 이면 첫번째 인덱스 부터 0개가 삭제되고 그자리에 x 를 추가
[a, b, c, d, e] 배열이면
0 1 2 3 4 인덱스값은 이렇게 되고 인덱스 1자리에 x 가 추가되어
👉 [a, x, b, c, d, e] 이렇게 반환된다
교체
const arr = [a, b, c, d, e]; 이고
arr.splice(1, 2, 'x'); 이면 첫번째 인덱스 부터 2개가 삭제되고 그자리에 x 를 추가
[a,b, c,d, e] 배열이면
01 23 4 인덱스값은 이렇게 되고
인덱스 1자리에 x 가 추가되어
👉 [a, x, d, e] 이렇게 반환된다
삭제
const arr = [a, b, c, d, e]; 이고
arr.splice(1, 2); 이면 첫번째 인덱스 부터 2개가 삭제
[a,b, c,d, e] 배열이면
01 23 4 인덱스값은 이렇게 되고
👉 [a, d, e] 이렇게 반환된다
- 원소 제거하기

- 원소 제거 후, 그 자리에 새로운 원소로 교체

- 원하는 인덱스 부터 ~ 끝까지 싹다 제거하기
인덱스#5 (6) 부터 끝까지 다 제거하기 ( 두번째 인자를 주지 않으면 알아서 끝까지 다 지워버린다)


반응형
'JavaScript' 카테고리의 다른 글
| javaScript - sort () 로 오름차순 내림차순 정렬하기 (0) | 2021.05.16 |
|---|---|
| JavaScript - map 함수란 (feat. filter) (0) | 2021.05.12 |
| JavaScript - 비구조화 할당하기 (0) | 2021.05.06 |
| javaScript - input type="file" 특정 파일확장자 이미지 업로드 (0) | 2021.05.01 |
| JavaScript - Math.ceil / Math.floor / Math.round (0) | 2021.04.07 |



댓글