반응형
리액트 실습 중이다. json-server 는 아주 짧은 시간에 REST API 를 구축해주는 라이브러리이다.
REST API 서버의 기본적인 기능을 대부분 갖추고 있지만 프로덕션 전용은 아니다.
프로토타입을 만들거나, 지금처럼 공부를 위하여 서버가 필요할때에 사용하면 아주 적당한 도구이다.
RESTful API는 무엇일가? 개념이 궁금하다면 ↓↓↓ 클릭
https://devbirdfeet.tistory.com/350
json-server 사용하기
준비물은 json 파일이다. 프로젝트 내의 디렉토리에 만들어줬다. 그럼 시작해보자.
1. 터미널에서 아래 명령어로 설치하기
npm install -g json-server

2. 설치했으니 실행시켜주자. json 파일 경로와 포트# 도 넣자.
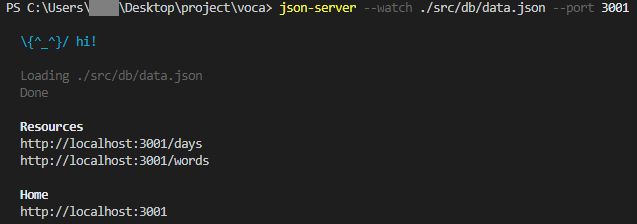
json-server --watch ./src/db/data.json --port 3001명령어를 치면 hi ! 와 함께 json-server 가 실행될 준비가 다 되었다.
days 와 words 라는 2가지 객체 그룹이 따로 생성되었다.

3. 링크를 클릭해보면 파일의 내용이 각자 잘 나온다.

한가지 더,
쿼리문 뒤에 객체의 키와 값을 붙이면, 해당 결과 값만을 가진 객체만 추려진다.
예를 들어,
localhost:3001/words 만 적으면 words 객체가 출력되지만
localhost:3001/words?day=2 를 더 적으면 둘째날(day=2)의 객체만 추려진다.

ref: https://aws.amazon.com/ko/what-is/restful-api/
반응형
'React' 카테고리의 다른 글
| React(39) 리액트 훅 - json-server 사용하여 통신하기 (0) | 2021.08.25 |
|---|---|
| React - json-server 실행오류 net::ERR_CONNECTION_REFUSED (0) | 2021.08.21 |
| React(37) 리액트 훅 - 토글버튼 + 체크박스 구현하기 (0) | 2021.08.19 |
| React(36) 리액트 훅 - 동적라우팅으로 페이지 이동 (0) | 2021.08.17 |
| React(35) 리액트 훅 - map 으로 json 객체 데이터 가져오기 (2) | 2021.08.14 |




댓글