리액트 실습 중, 백엔드에서 api 를 받을 수 없기 때문에 json-server 를 설치하였다.
하지만 연결이 되지 않아 한시간을 해매였다. 에러메시지의 내용은 다음과 같다. ㅠㅠ
net::ERR_CONNECTION_REFUSED
React - json-server 실행오류 net::ERR_CONNECTION_REFUSED
문제상황
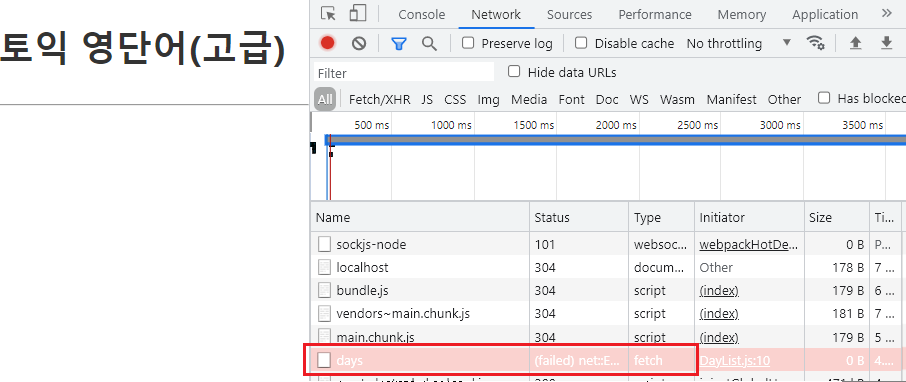
'토익 영단어' 라는 타이틀 바로 아래에는 api 로 받아온 버튼들이 들어가야 한다. 하지만 아무 내용이 없다.
개발자 도구 - 네트워크 탭을 확인하여보니 error 가 떠있었다. 즉, json-server 자체를 아예 받지 못한다.

그래서 이번에는 json 서버 url 로 직접 접속해보았다. 하지만 사이트에 연결 할 수 없다는 메시지만 뜬다.
(서버자체의 연결이 안 되어있다.)

문제해결
한시간을 해매다 어떤 외국 블로그에서 답을 찾을 수 있었다.
이유는 리액트앱과 json-server를 실행할 때, 같은 터미널을 사용해서 생기는 에러였다.
여태까지 내가 실행했던 방식은 터미널1을 열고 거기서 json-server 를 실행해준 뒤, npm 명령어로 리액트를 뒤이어 실행하였다.
아무래도 한쪽 터미널에서는 하나만 실행할 수 있기 때문에 일어난 이슈였던 것 같다. 터미널을 두 개로 분리해서 각각 실행하니 문제가 해결되었기 때문이다.
자 그럼 해결 과정을 따라가보자.
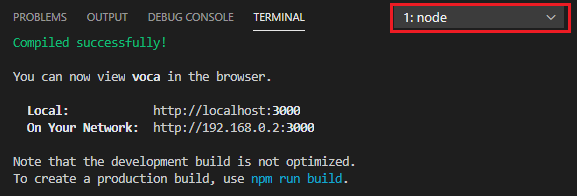
1. 터미널을 열고 npm run start 명령어로 로컬 호스트에서 리액트 앱을 실행해준다.
npm run start
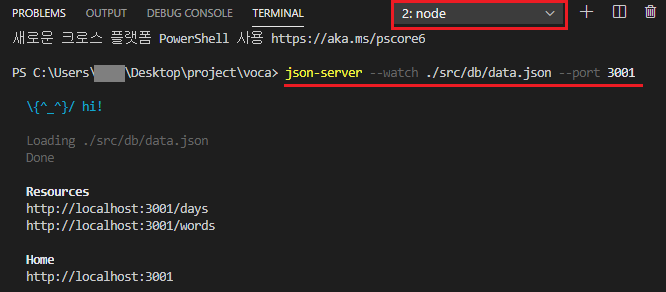
2. 터미널을 하나 더 추가한 후, 거기서 json-server 을 여는 명령어를 실행한다.
json-server --watch ./src/db/data.json --port 3001
실행화면
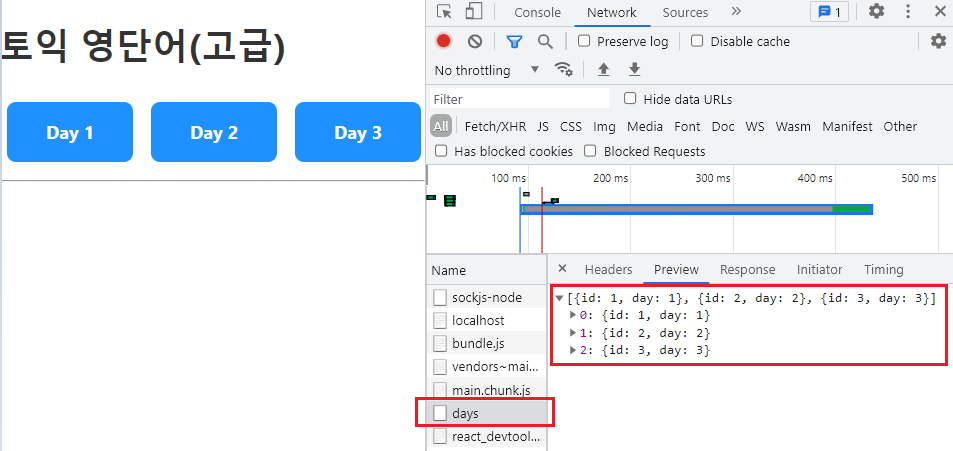
문제없이 잘 열린다. '토익영단어' 타이틀 밑에 api 로 받아온 데이터로 만든 버튼들이 아주 잘 열린다.
또한 개발자 도구의 네트워크 탭을 확인해봐도 api 로 받아온 days 라는 객체의 내용이 아주 잘 들어가 있는 것을 알 수 있다.

에러를 해결하였으니 본격적으로 json-server 을 가지고 개발실습을 시작해보자
'React' 카테고리의 다른 글
| React(40) 리액트 훅 - Custom Hook 만들기 (0) | 2021.09.01 |
|---|---|
| React(39) 리액트 훅 - json-server 사용하여 통신하기 (0) | 2021.08.25 |
| React(38) 리액트 훅 - json-server 로 RESTful API 만들기 (0) | 2021.08.20 |
| React(37) 리액트 훅 - 토글버튼 + 체크박스 구현하기 (0) | 2021.08.19 |
| React(36) 리액트 훅 - 동적라우팅으로 페이지 이동 (0) | 2021.08.17 |




댓글