반응형
문제상황
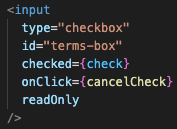
리액트에서 <input type="checkbox"> 를 쓸 때,
onClick 핸들러를 통해 조건에 따라 checked 값을 주는 식으로 코딩하면 이런 에러 메시지가 발생한다.
이유는 checked 값을 핸들링하려면 onChange 핸들러를 사용해야 하기 때문이다.
Warning: You provided a `checked` prop to a form field without an `onChange` handler.

해결방법
- onClick 핸들러를 없애고 onChange 핸들러를 사용한다.
- onClick 핸들러를 그대로 두고 싶으면 readonly 키워드를 붙이거나 checked 속성 대신 defaultChecked를 사용한다.

→ 나의 경우에는 리드온리를 붙여줬더니 깨끗하게 해결되었다.
반응형
'React' 카테고리의 다른 글
| React(53) 타입스크립트 - 체크박스 약관 선택 이벤트 / 자식에서 부모로 데이터 보내기 (0) | 2021.11.16 |
|---|---|
| React(52) 타입스크립트 - 라우터 없이 메뉴 클릭 시 컴포넌트 내용 변경하기 (0) | 2021.11.01 |
| Styled-components(1) 스타일드 컴포넌트 설치하기 (0) | 2021.10.12 |
| React(50) history.push 로 url 만 변경되고 새로고침이 안되는 이슈 (0) | 2021.10.10 |
| React(49) 타입스크립트 - CSS 속성을 동적으로 변경하기 (0) | 2021.09.25 |




댓글