요즘 바닐라 자바스크립트를 사용해서 코드를 짜다보니 this 가 여간 걸리는 게 아니다
리액트에서는 this 의 개념이 없어서 안다고 했지만 그동안 간과해왔던 이 친구 정확히 정체가 뭘까?
설명할 수 없는 지식은 완전한 지식이 아니기 때문에 공부하고 정리해보았다
JavaScript - This 에 대해서
함수 호출 시 this 의 값이 결정된다. (선언이 아니다)
클로저 (상위 스코프를 참조하는 성질) 때문에 this 도 마찬가지로 상위 값을 참조한다
다만 엄격 모드와 논엄격 모드에서는 차이가 좀 있다
** 참고로 함수의 상위 스코프는 글로벌(window)이다
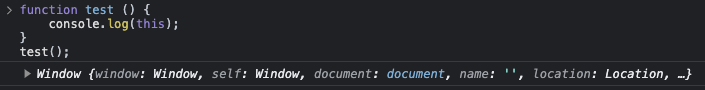
단독으로 사용한 this 의 경우
→ 함수 상위 스코프인 window 로 바인딩 된다

함수 안에서 사용한 this 의 경우
→ 함수 상위 스코프인 window 객체로 바인딩
→ 다만 엄격 모드의 경우 window 를 가리키는 것이 아닌 undefined 가 된다


이벤트 핸들러 내의 this 의 경우
→ 상위 HTML의 컨텍스트 객체로 바인딩 (엘레멘트 자체를 가리키게 된다)
const input = document.querySelector('#test-input');
input.addEventListener('keyup', function () {
console.log(this); // <input id="test-input" />
});
생성자 함수 내의 this 의 경우
→ 생성된 객체로 바인딩 되며
→ new 를 빼고 호출하면 일반 함수로 호출되기 때문에 new 객체는 없다. 따라서 상위 스코프인 window 가 바인딩 된다


직접 바인딩하는 this 의 경우
→ apply(인수목록) / call(인수 배열) 를 사용하여 직접 바인딩 한다
→ bind(커스텀 this 값) 으로 this 를 뭐로 해줄지 정해줄 수 있다


화살표 함수를 사용한 this 의 경우
화살표 함수는
- 익명 함수로만 사용가능 하고 (단독으로 사용이 안된다)
- 메소드나 생성자 함수로 사용되지 않음
화살표 함수는 this 를 바인딩 하지 않는다. (화살표의 세계관에서는 this 자체의 존재 개념이 없다)
그래서 화살표 함수를 위해 좀 복잡한 상황을 만들어 봤다.
객체 안의 > 필드 안의 > 함수 안의 > 미니 함수 ← 요 미니 함수 안에 this 를 넣고 일반함수 vs 화살표함수를 콜링해보자
일반함수의 경우
→ 함수 호출 시점에서 this 값은 최상위 스코프인 window 가 된다. 당연히 name 을 못찾으니 undefined 가 된다

화살표함수의 경우
→ this 는 없는 녀석이다. this.name 이렇게 name 으로 인식하나보다
→ 내부에서 변수를 못 찾겠다 도와줘요 클로저 😣 (순간 클로저 등 - 장)
클로저 : name 이녀석 어딨어?
name : ? _ ?
클로저 : 위로 가봐야겠군 (..얼마뒤..) 찾았다 나쵸🐶 요녀석

ref:
'JavaScript' 카테고리의 다른 글
| JavaScript - 비트마스킹 적용하기 (Feat.비트연산자) (1) | 2023.10.12 |
|---|---|
| JavaScript - 자바스크립트 엔진 / 이벤트 루프 / 테스크 큐 (1) | 2023.08.01 |
| CSS - display 속성 inline / block / inline-block 이란 (0) | 2023.04.13 |
| JavaScript - 호이스팅(hoisting)과 클로저(closure)의 쉬운 이해 (0) | 2023.03.17 |
| JavaScript - 동기와 비동기의 쉬운 이해 (0) | 2023.03.09 |

댓글