올 초부터 점심시간마다 모던 자바스크립트 딥다이브를 한 장씩 읽고 있다.
기초 개념들을 익히기에 좋은 자투리 시간인 것 같다.
잊지 않기 위해 내가 이해한 내용들을 바탕으로 쉽게 풀어 포스팅 해보려고 한다.
JavaScript - 자바스크립트 엔진 / 이벤트 루프 / 테스크 큐
자바스크립트는 싱글 스레드 언어이다. (언제나 그렇듯이)
싱글 스레드는 카페에서 직원 한명이 모든 주문을 다 처리하는 것과 같다.
하지만 싱글스레드는 하나의 일이 끝나야 다음 일을 한다. (동기적)
에스프레소샷을 내리는 사이 - 얼음을 컵에 담아놓고 - 샷을 얼음컵에 담아 건낸다
주문을 받고 - 동전을 거슬러 주고 - 영수증을 준다
그렇지만 브라우저가 등장하면 이야기가 달라진다. 동시에 여러 일을 할 수 있도록 매니저가 지시해주는 것과 같다. (비동기적)
에스프레소샷을 내리는 사이 - 주문을 받고 - 얼음을 컵에 담아놓고 - 동전을 거슬러 주고 - 샷을 얼음컵에 담아 건내주며 - 영수증을 준다
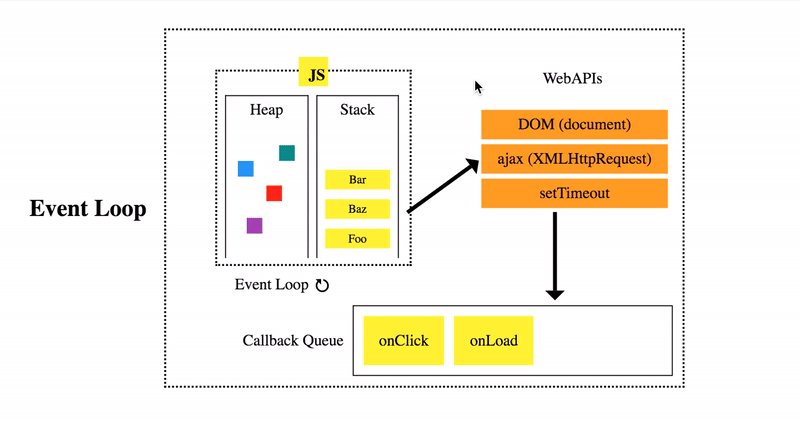
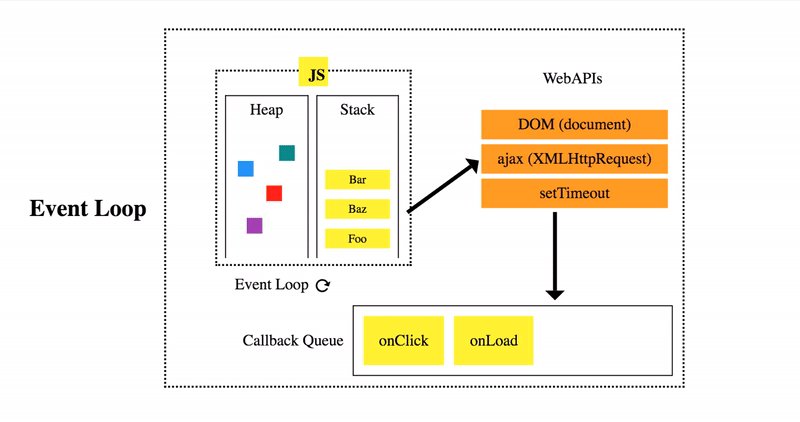
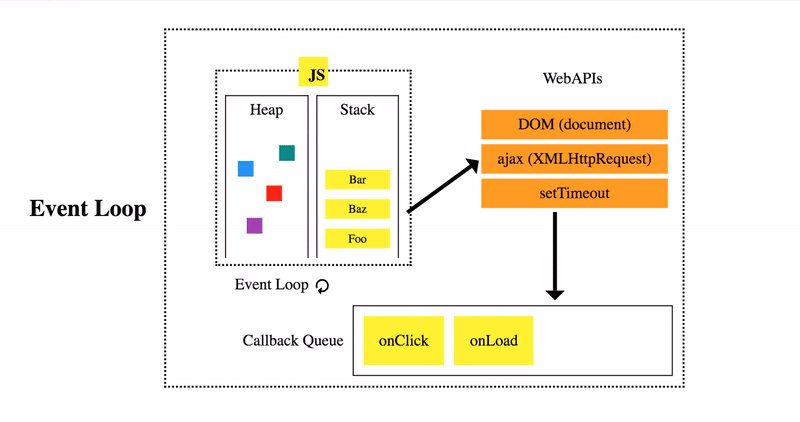
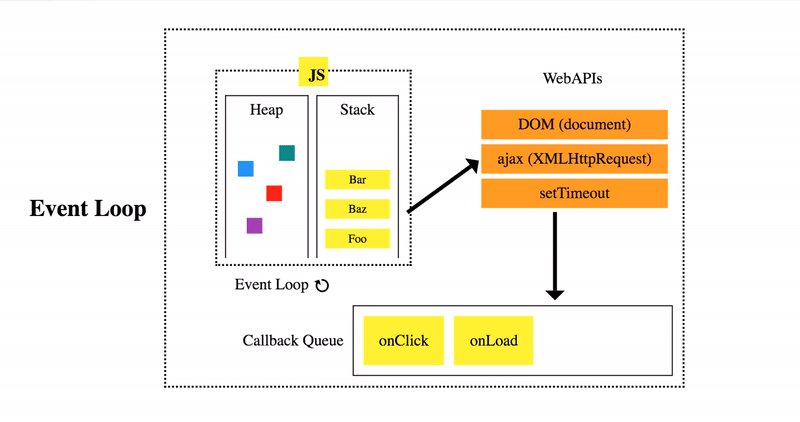
이렇게 브라우저가 동시성을 지원하는 기능이 바로 이벤트 루프 이다. (브라우저의 내장 기능)
자바스크립트 엔진은 [힙] 과 [콜스택] 으로 구성되어 있는데 실행컨텍스트를 순서대로 실행하는 역할을 한다
• [힙] 에서는 객체가 메모리에 동적할당된다. 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
(객체는 크기가 정해지지 않아 힙은 구조화 되어있지 않다)
• [콜스택] 에서는 실행 컨텍스트들이 모인 공간이다. 최상위 순서부터 실행된다.
태스크 큐 는 비동기함수와 이벤트 핸들러의 대기실이다. 얘네들이 대기하다가 이벤트 루프 가 부르면 콜스택으로 들어간다.
이벤트 루프는 콜스택과 태스크 큐를 왔다 갔다 감독하면서 콜스택이 비면 태스크 큐(대기실)에서 기다리는 함수들을 들여 보내주는 일종의 매니저 역할을 한다.

자, foo 와 bar 그리고 setTimeout 함수가 있다
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 0); // 두번째로 호출 (default 4ms)
bar(); // 첫번째로 호출
코드의 실행순서를 살펴보자
1. setTimeout 는 [콜스택] 에 추가된다
2. setTimeout 의 콜백함수인 foo 는 [테스크 큐] 에 추가된다 (setTimeout 실행)
3. setTimeout 는 [콜스택] 에서 제거된다 (setTimeout 종료)
4. bar 가 [콜스택] 에 추가된다
5. 브라우저는 setTimeout 의 타이머 함수를 [콜스택] 에 추가한다
6. 브라우저는 타이머가 만료되면 foo 를 [콜스택] 에 추가한다
→ 4ms 이 안지났다면 아직 foo 는 [테스크 큐] 에서 아직 대기중이기 때문에 bar 가 먼저 실행된다
자바스크립트는 싱글 스레드 방식으로 동작한다.
자바스크립트 엔진이 싱글 스레드 방식으로 동작하고, 브라우저 는 멀티스레드 방식으로 동작한다.
- 4 번은 자바스크립트 엔진이 실행하고 ( bar 을 콜스택에 추가 )
- 5 - 6 번은 브라우저가 실행한다 ( 타이머 함수 및 foo 핸들링 )
4번과 5-6번은 자바스크립트와 브라우저가 동시에 수행하게 되어 멀티스레드 방식이 된다 !
이거슨 바로 비동기 방식으로 수행하게 되는 원리인 셈이다 🤩🤩🤩
'JavaScript' 카테고리의 다른 글
| JavaScript - Primitive Value & Casting (2) | 2023.10.31 |
|---|---|
| JavaScript - 비트마스킹 적용하기 (Feat.비트연산자) (1) | 2023.10.12 |
| JavaScript - This 에 대해서 (0) | 2023.07.30 |
| CSS - display 속성 inline / block / inline-block 이란 (0) | 2023.04.13 |
| JavaScript - 호이스팅(hoisting)과 클로저(closure)의 쉬운 이해 (0) | 2023.03.17 |


댓글