Prettier 는 코드 포매터 플러그인 중 하나이다. 사실 개인프로젝트에서 나혼자 사용하기 위해 세팅하거나, 이미 세팅되어 있는 부분들을 format on save 옵션을 걸어 사용하는 정도의 소극적 사용을 하고 있었다.
프로젝트 중에 코드 포매터가 없는 프로젝트가 있어, 적용해본 경험을 포스팅 해보려고 한다.
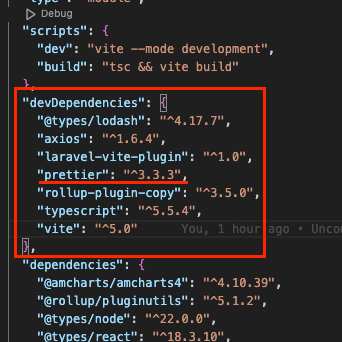
첫번째로 prettier 플러그인을 패키지 매니저 레벨에서 설치해주는 것이다.
IDE 내부에서 익스텐션의 형태로 설치할 수 있겠으나, package.json 에 설치해야 모두가 같은 버전의 포매터를 사용할 수 있게 된다.
pnpm add prettier --save-dev
이렇게 되면 package.json 의 devDependencies 라는 개발서버 전용 디펜던시로 설치된다. 즉 로컬에서만 적용되는 셈이다.

두번째로 .prettierrc 파일을 최상단 루트에 만들어주고 협업에 사용할 코드포매팅 옵션들을 지정해주자
# .prettierrc
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": true,
"semi": true,
"singleQuote": false,
"trailingComma": "es5",
"bracketSpacing": true,
"arrowParens": "avoid"
}
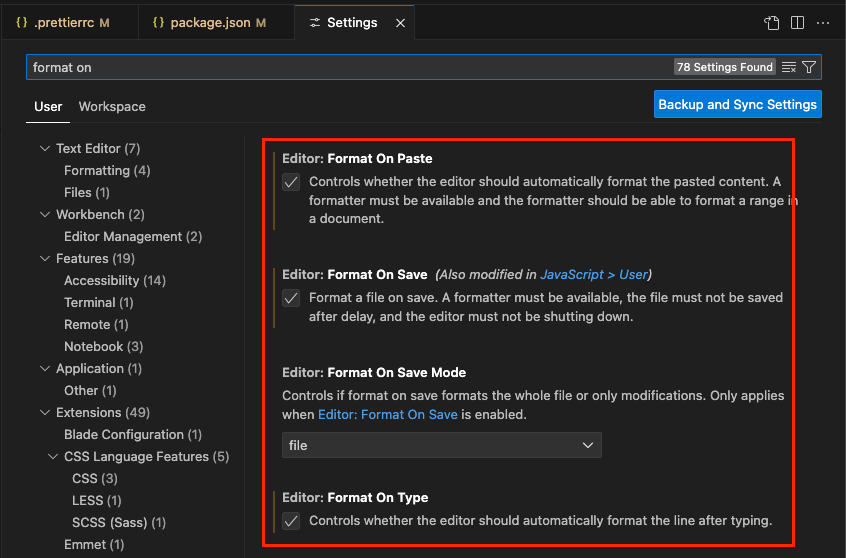
vscode 를 사용한다면, setting 창을 열고 cmd + ,
format 을 검색해서, 저장시 자동 포매팅이 되는 옵션을 enabled 해준다.

세번째 prettier- Blade 템플릿 파일 Prettier 적용하기
blade 파일은 prettier 적용이 안된다. 그 이유는 prettier 는 blade 템플릿 파일을 지원하지 않기 때문이다. 이때는 추가로 플러그인을 설치해줘야 한다.
pnpm add prettier-plugin-blade --save-dev
설치를 해주게 되면 package.json 에 마찬가지로 블레이드 템플릿에 대한 플러그인이 설치된다.
이제 blade 템플릿 파일에서 코드를 고치고 저장해보면 자동으로 코드 포매팅이 된다.
네번째로 .pretterrc 파일로 돌아와서 plugin 옵션을 추가해주자
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": true,
"semi": true,
"singleQuote": false,
"trailingComma": "es5",
"bracketSpacing": true,
"arrowParens": "avoid",
"plugins": ["prettier-plugin-blade"] // 추가
}
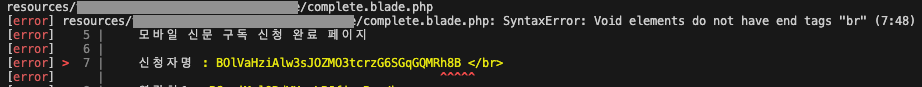
저렇게 plugin 옵션을 추가해주면 명령어 실행할 때 터미널에서 이슈가 되는 코드를 보여주는 것 같다.

선택사항) 특정 디렉터리만 적용되도록 만들기
특정 디렉터리만 적용되도록 하고 싶다면 해당 명령어를 실행해준다. 이러면 prettierrc 파일에서 설정해준 옵션들이 저장할 때 마다 자동으로 포매팅될 것 이다.
# 특정 디렉터리만 적용되도록 명령어로 설정
pnpm prettier --write "resources/**/*"
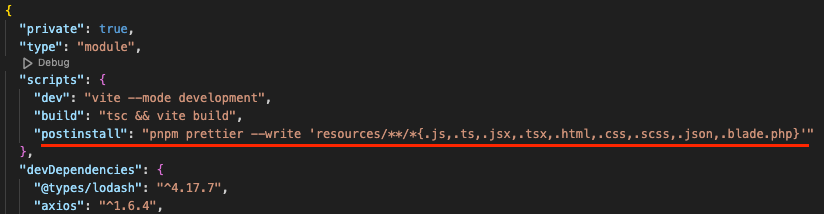
한걸음 더 나아가 직접 명령어를 치지 않고도 다른 팀원들이 pnpm install 시에 해당 명령어가 함께 실행되도록 만들어준다면 어떨까?
package.json 에 postinstall 로 명령어를 정의해놓으면 pnpm install 후에 package.json 을 읽으며 함께 실행되게 된다.
또한 개별 명령어로도 실행이 가능하다 :)

'React' 카테고리의 다른 글
| React - 구글 스프레드 시트 API 연동하기(2) - 프로젝트 설정 (0) | 2025.01.30 |
|---|---|
| React - 구글 스프레드 시트 API 연동하기(1) - 구글 콘솔 설정 (1) | 2025.01.14 |
| React(100) 커스텀 셀렉트 박스에서 옵션 선택하기 (0) | 2023.09.16 |
| React(99) 버튼 클릭시 동적으로 테두리색 변경하기 (0) | 2023.09.06 |
| React(98) Slick 슬라이더와 커스텀 탭 연동하기 (Feat. slickGoTo) (0) | 2023.08.16 |




댓글