구글 스프레드 시트에 저장한 데이터를 API 로 받아 리액트에서 호출하여 보여주려고 한다
그러려면 구글에서 제공하는 구글 스프레드 시트 API 를 사용해야 한다. 어떻게 사용해야 할까?
일단 오버뷰 단위로 정리 한 번 해보자 (적어도 내가 뭘하는지는 알아야 하니까)
이번 포스팅에서는 구글 콘솔에서 할 일을 먼저 정리해보았다. 자, 머리에 그려졌으면 따라와보시길 !
1. 구글 콘솔에서 할일
1) 서비스 계정 만들고 키 발급 받기
2) 구글 스프레드 시트 API 페이지 라이브러리 활성화 시키기
3) 구글 스프레드 시트 : 서비스 계정 메일 주소를 추가하기
2. 프로젝트에서 할일
1) 구글 스프레드 시트 라이브러리 설치
2) 라이브러리 사용해서 API 호출해보기
React - 구글 스프레드 시트 API 연동하기(1) - 구글 콘솔 설정
1. 구글 시트 프로젝트 만들기
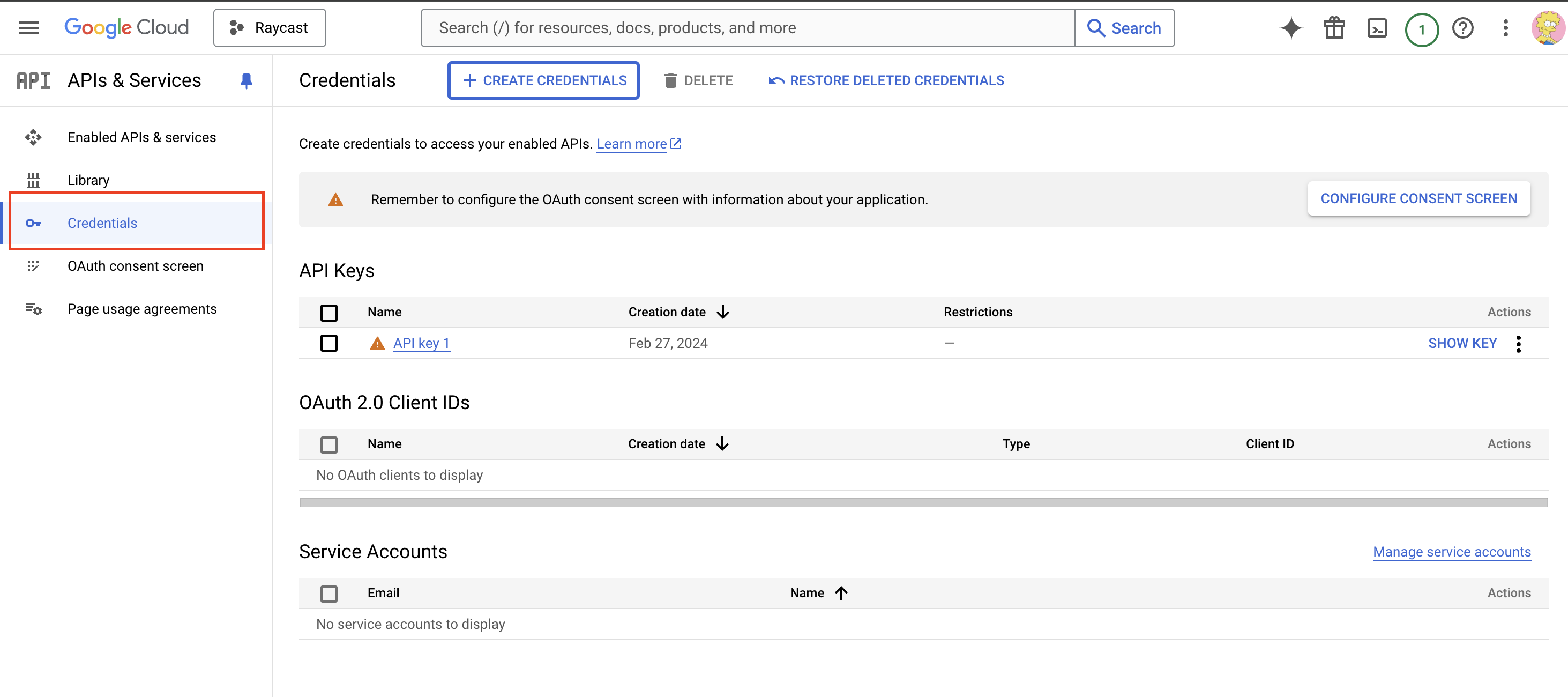
구글 클라우드 콘솔 페이지의 API & Services 페이지에 들어가면 Credentials 라는 메뉴가 있다. 이 메뉴에서 시작해보자
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com

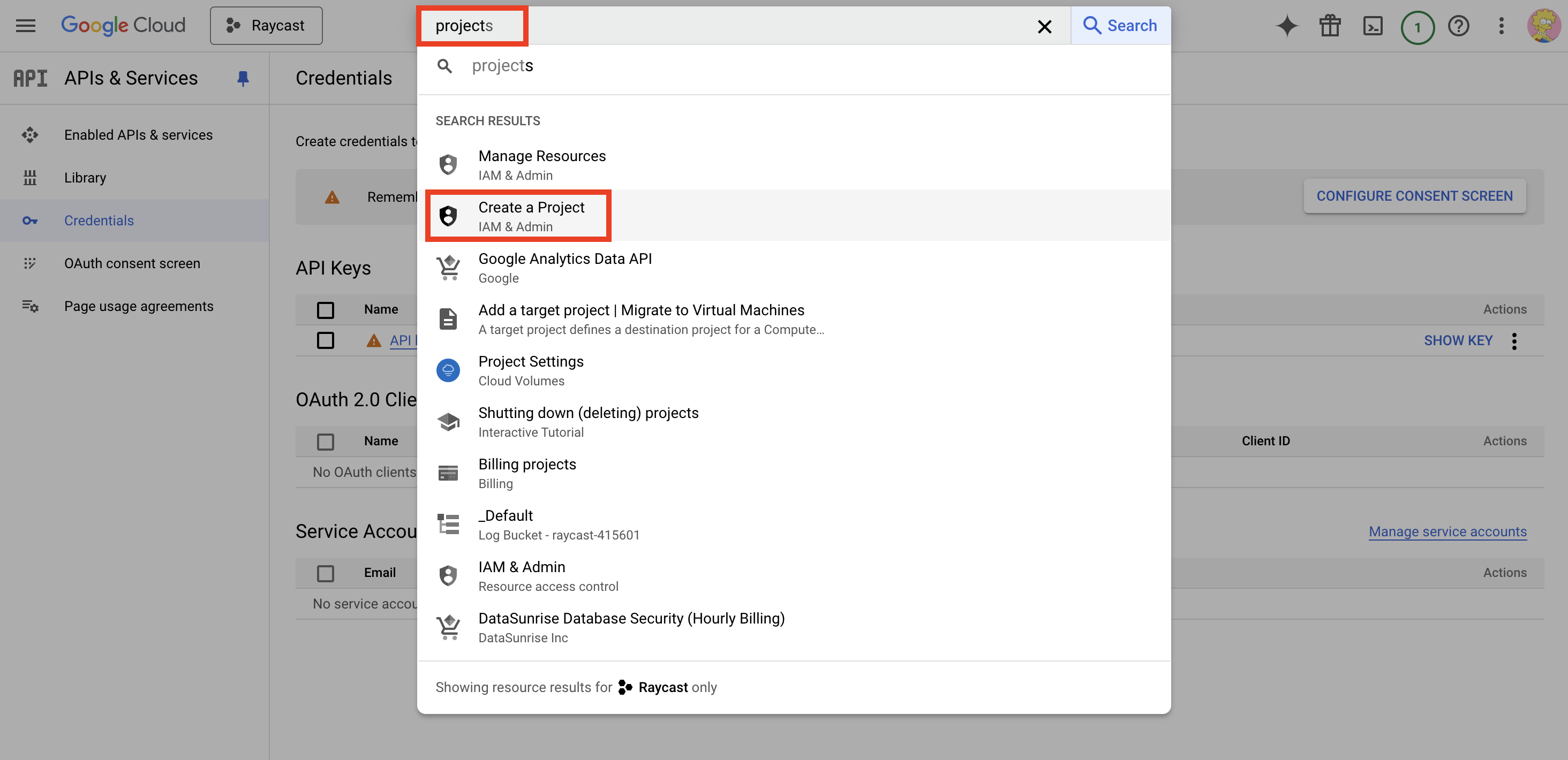
새 프로젝트를 만들기 위해서, 검색창에 project 라고 치면 검색결과로 create project 가 뜬다.

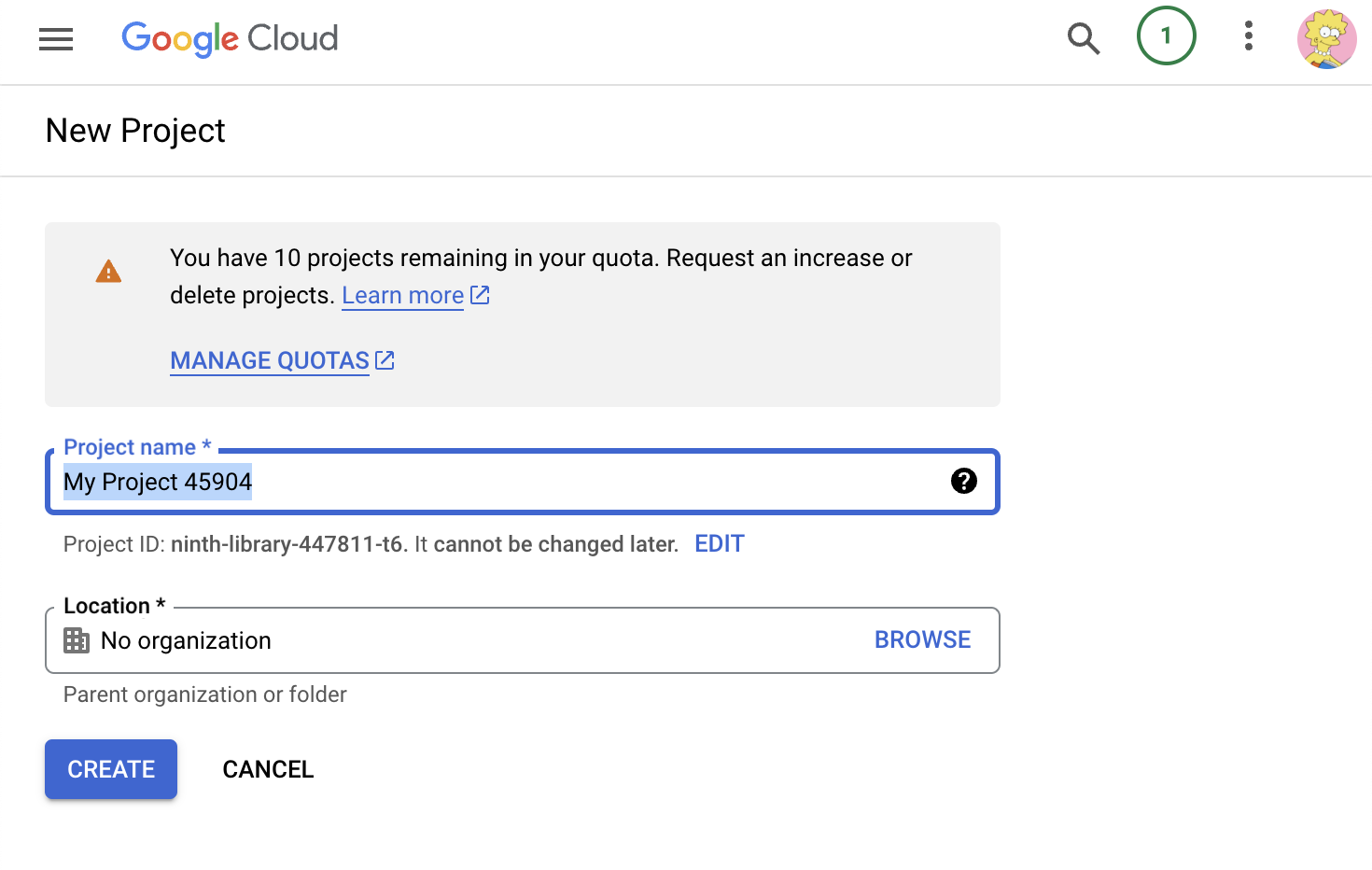
프로젝트 명을 적어서 프로젝트를 만들어 주자

2. 서비스 계정 만들기
이번에는 서비스 계정을 만들어보자
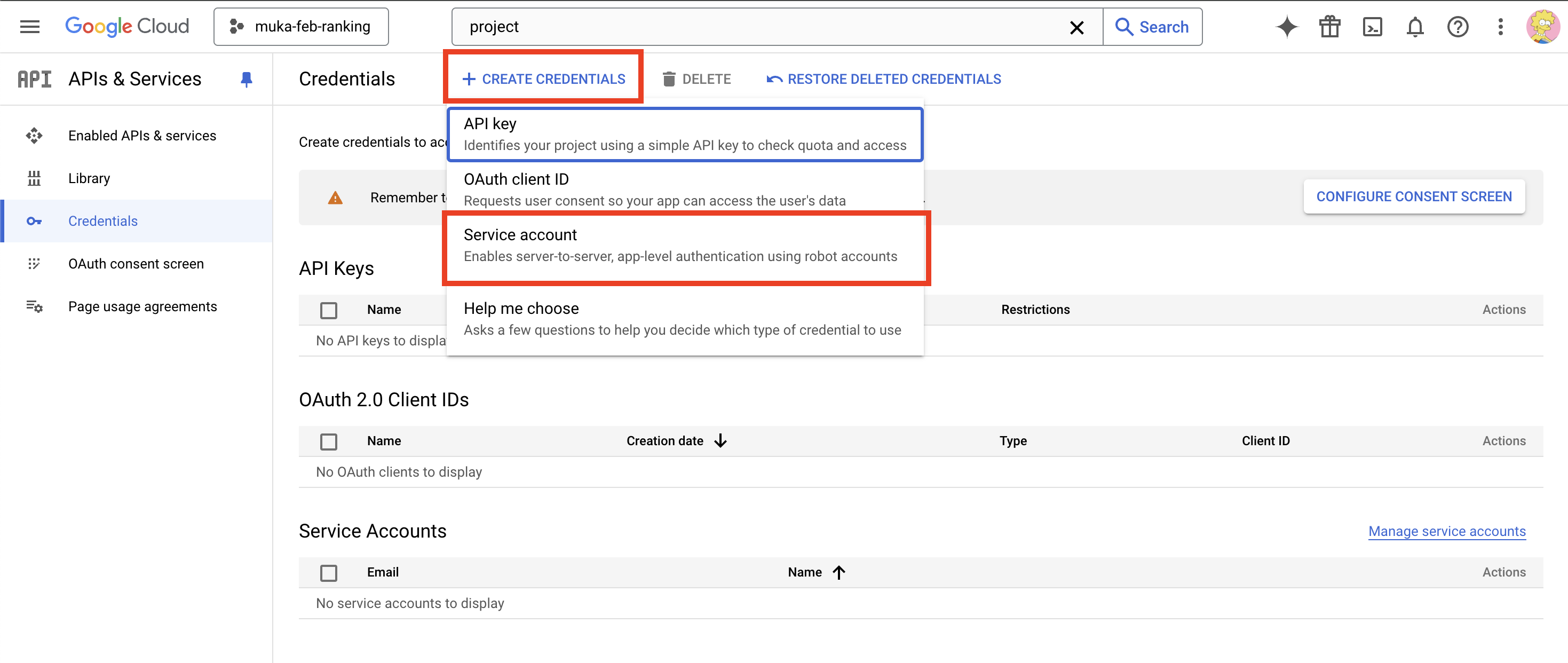
+ CREATE CREDENTIALS 를 누르고 Service account 를 눌러준다

이렇게 서비스 계정 생성 페이지로 이동하게 되고 빈칸을 채워 넣어 만들어 주자
account name 만 쓰면 service account id 가 자동으로 타이핑 된다. optional 은 스킵하였다.

3. 키를 추가해보자
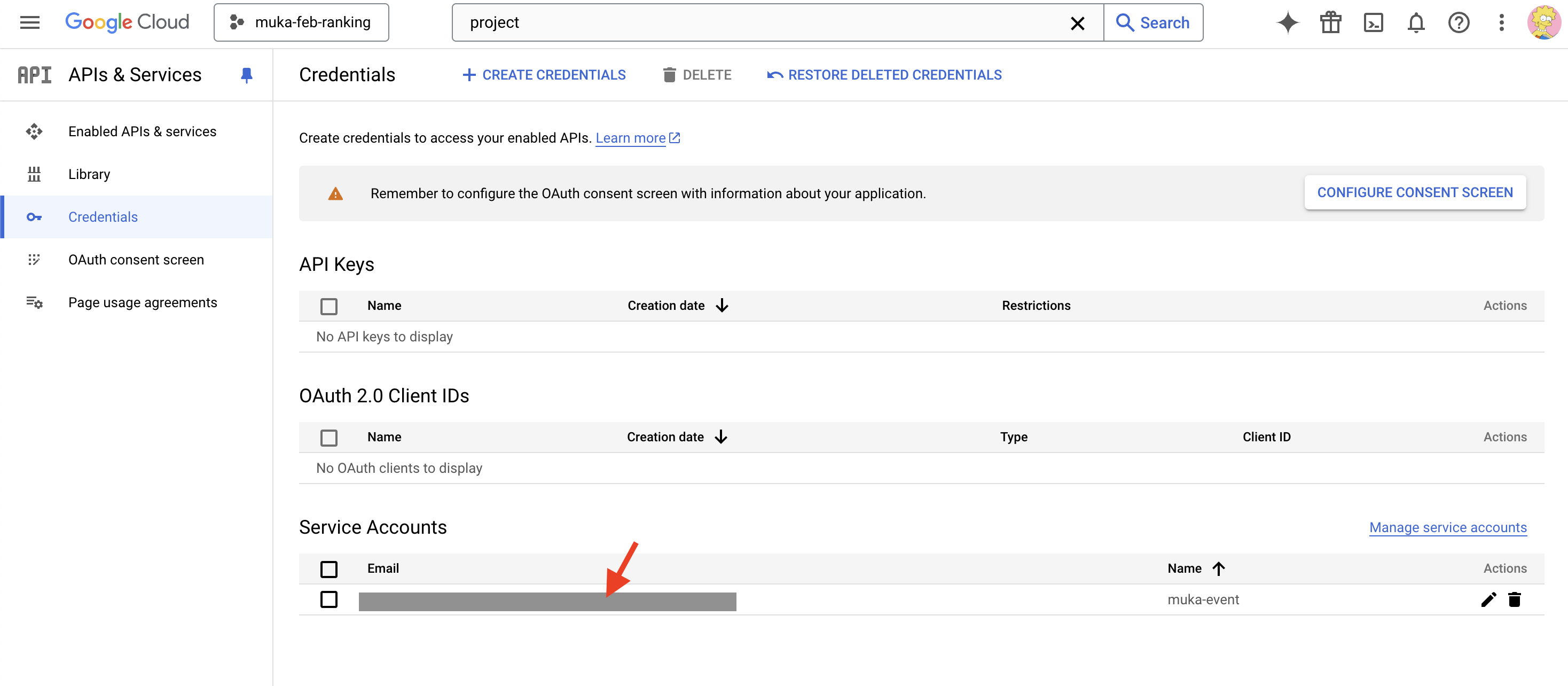
이제 Credential 을 보면 이렇게 서비스 계정이 추가되었다. 이메일을 클릭하면 하이퍼~링크를 통해 상세 페이지로 이동하게 된다

요로케 KEYS 라는 탭으로 들어가보면 ADD KEY 버튼을 통해 키를 만들 수 있다

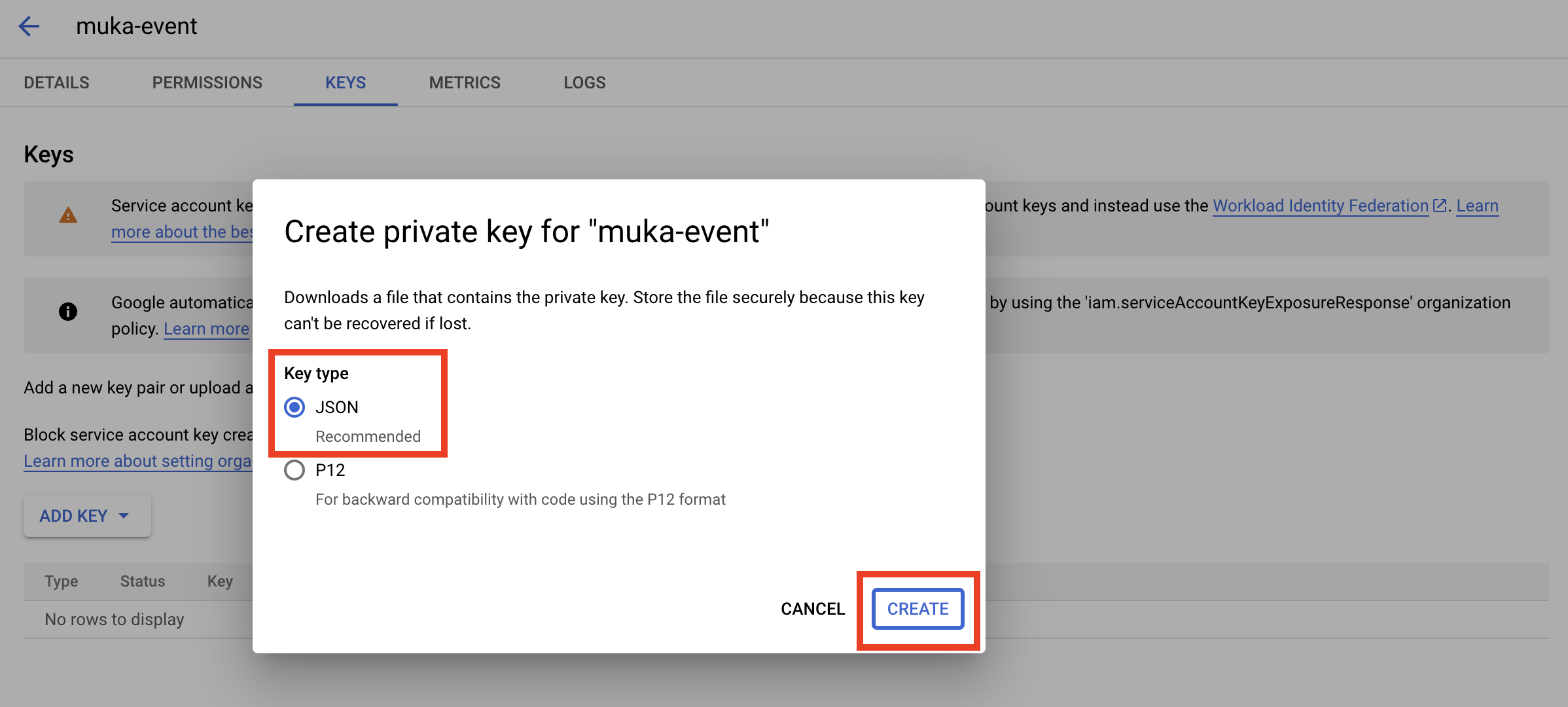
요렇게 JSON 파일로 생성해보자. CREATE 하게 되면 json 파일이 다운로드 된다

4. 구글 스프레드 시트를 하나 만들어서 이메일을 공유해주자
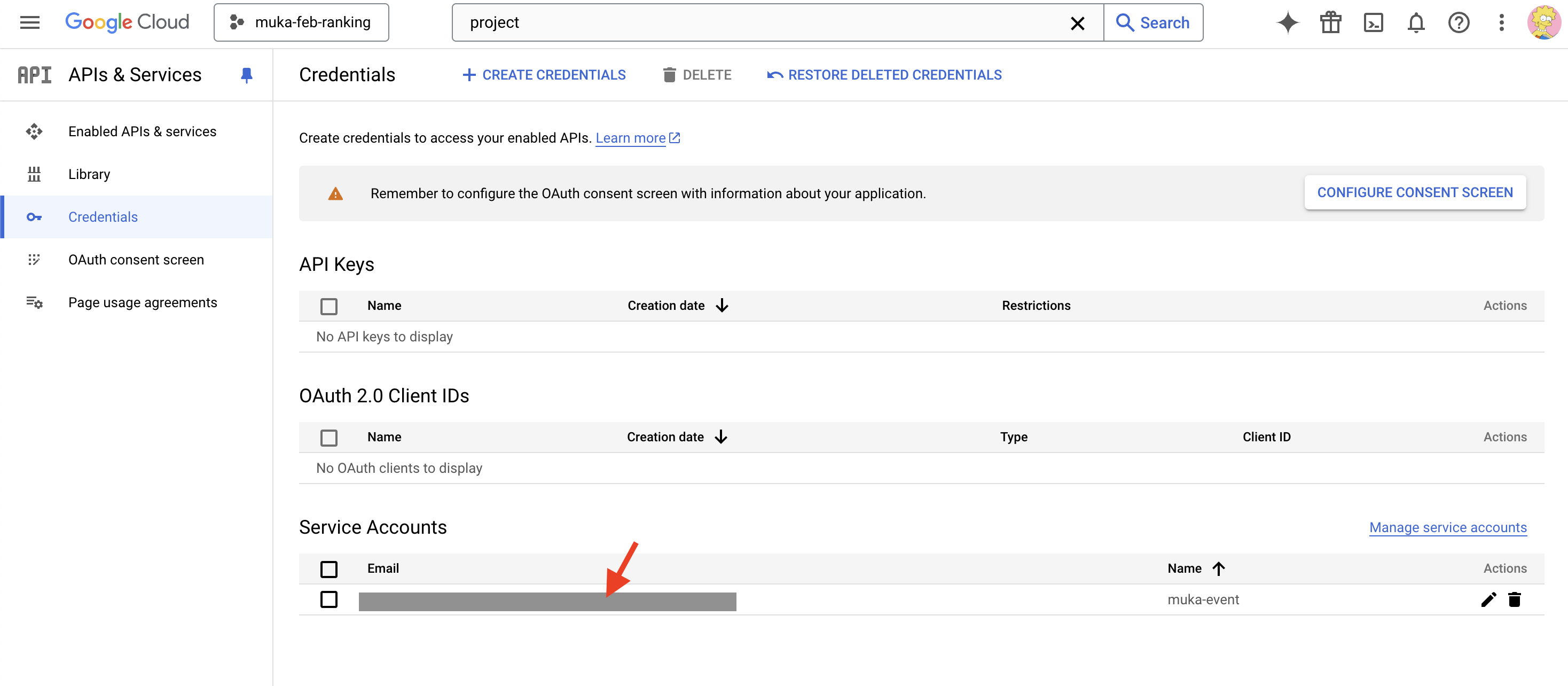
준비물이 있다. 서비스 계정의 이메일을 복사해놓자

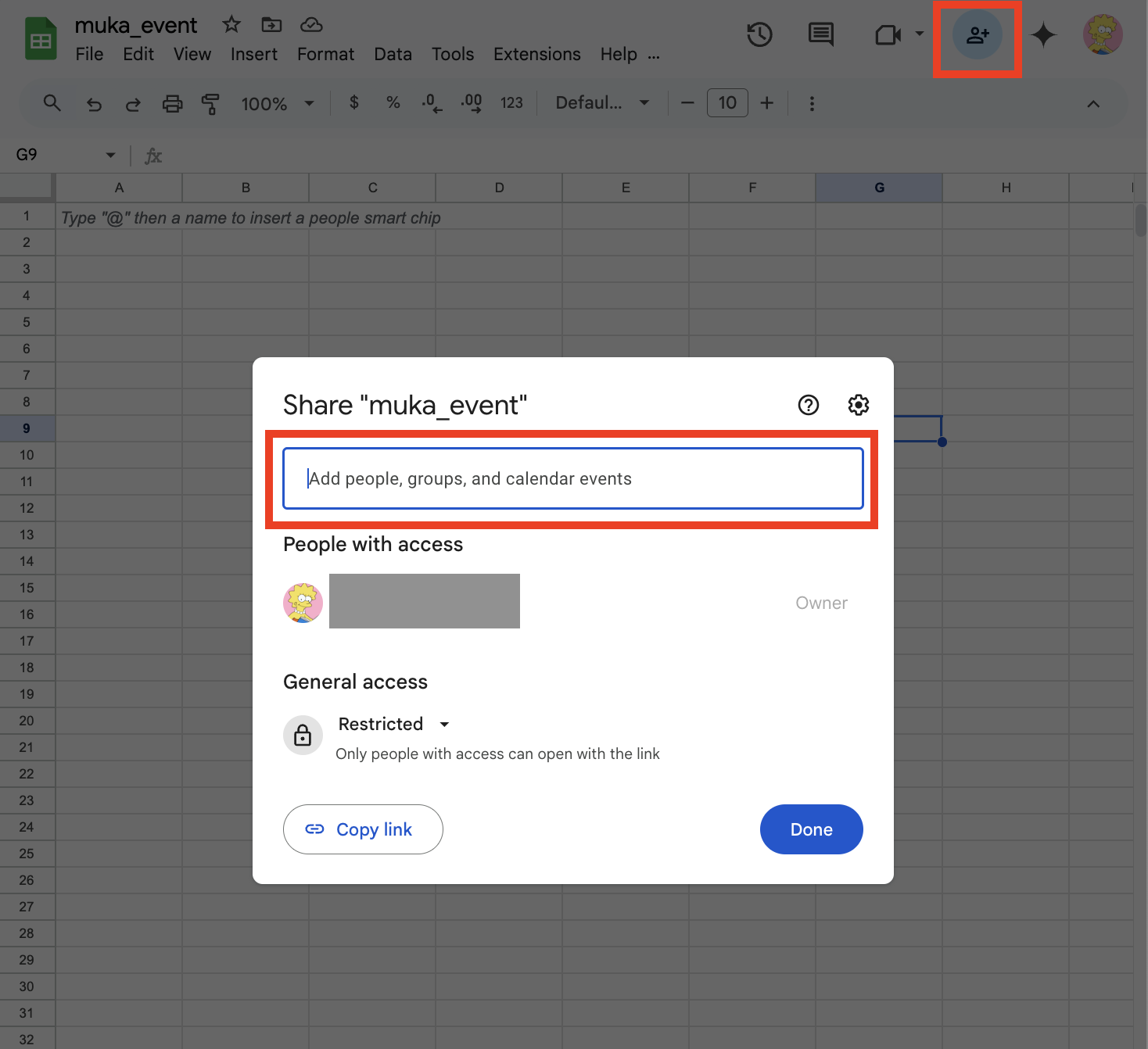
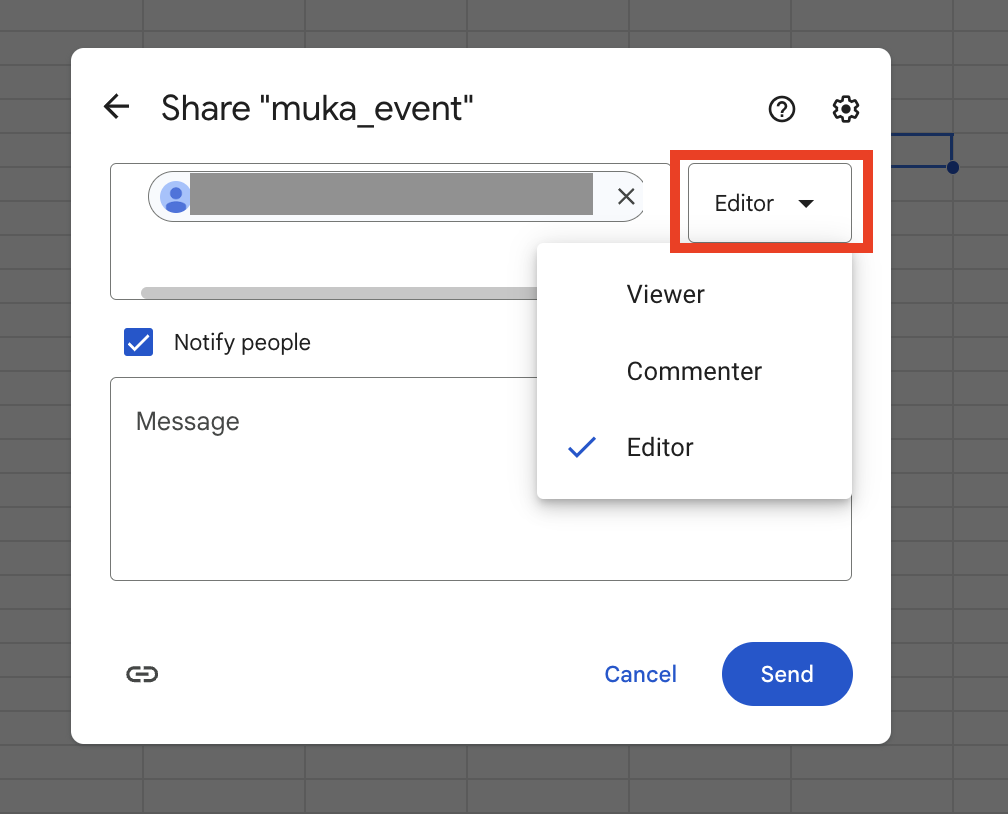
그런 다음 API 로 데이터를 가져오고 싶은 구글 시트를 열어준다. 프사 옆에 있는 Share 버튼을 클릭하고 이메일을 붙여넣기 해주면 된다

이메일 복붙해주면 이메일이 추가되고 유저 권한은 editor 로 선택한다.
이건 마치 가상의 사용자(API)와 공유해서 이 친구가 내 구글 시트를 자유롭게 수정할 수 있는 권한을 주는 것과 같다.

5. 구글 스프레드 시트 API 페이지로 들어가 라이브러리 활성화를 시켜보자
이제는 콘솔로 들어가서 API 를 활성화 시켜주는 마지먹 과제만 남았다. (팔로팔로미)
Google Cloud console
Google Cloud 콘솔에서 www.gstatic.com의 자바스크립트 소스를 로드할 수 없습니다. 가능한 원인은 다음과 같습니다. 네트워크 관리자가 www.gstatic.com 또는 IP 주소를 차단합니다.과도한 자동 요청으로
console.cloud.google.com
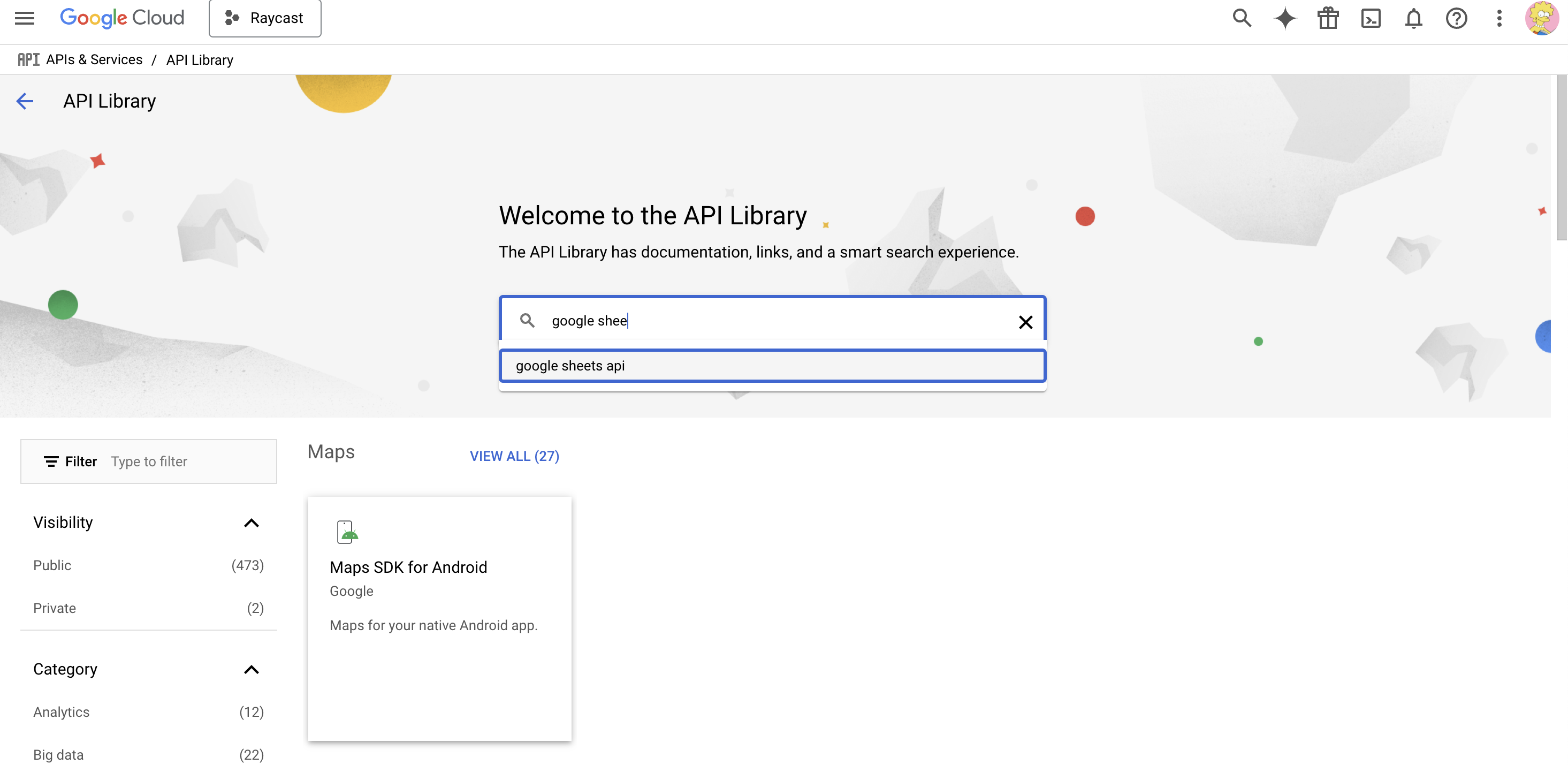
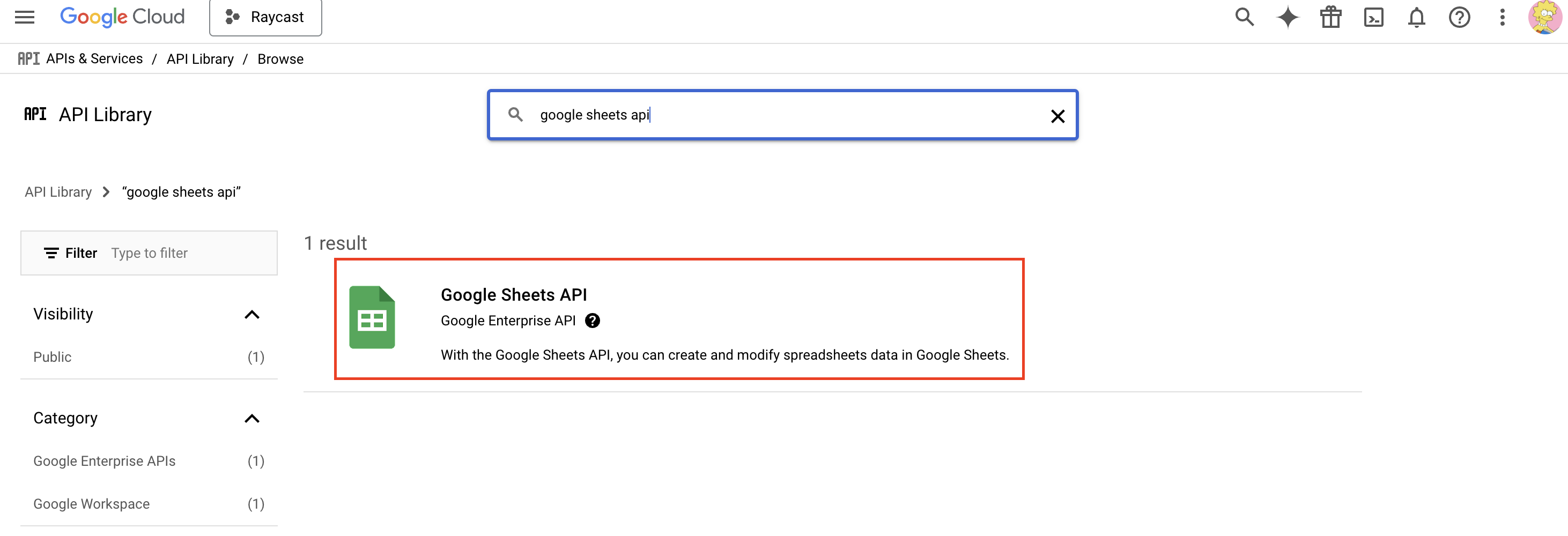
검색창에 google sheets 를 검색한다

검색하면 google sheets api 가 나온다

Enable 로 활성화 시켜준다

일단 여기까지 구글 콘솔에서 설정해줄 일은 다 끝났다.
이제는 프로젝트 레벨로 넘어가서 API 를 호출해줄 일만 남았다!
'React' 카테고리의 다른 글
| React - 구글 스프레드 시트 API 연동하기(2) - 프로젝트 설정 (0) | 2025.01.30 |
|---|---|
| Prettier - Prettier 로 통일된 코드 스타일로 협업하기 (4) | 2024.10.26 |
| React(100) 커스텀 셀렉트 박스에서 옵션 선택하기 (0) | 2023.09.16 |
| React(99) 버튼 클릭시 동적으로 테두리색 변경하기 (0) | 2023.09.06 |
| React(98) Slick 슬라이더와 커스텀 탭 연동하기 (Feat. slickGoTo) (0) | 2023.08.16 |




댓글