사이드로 만들어 보았던 랜딩 페이지의 방문객이 어느정도 되는지 알고 싶었다.
이러한 니즈로 방문객 수를 알아보고자 하였더니 GA 를 프로젝트에 심어야 한다더라
예전에 회사에서 전략팀이 주는 소스로 A/B테스트 정도로 코드에 심어서 테스트 요청을 해본 적은 있었지만
GA 설정부터 시작해야한다. 분명 나같은 사람들이 많겠지. 그래서 직접 포스팅 해보려고 한다.
해당 포스팅은 GA 페이지 내 설정 / Nextjs 프로젝트 내 설정 요렇게 두 파트로 나눠보았다.
Next.js - GA4 pageview 추가하기 (GA 페이지 셋업편)
1. 구글 계정으로 텅~ 비어있는 GA 페이지로 진입해보자. 메뉴 패널 > 어드민 메뉴로 들어가보자

2. create 버튼을 눌러 property 를 클릭!

3. property 를 만들어주자 총 1 - 4 단계가 있으며 알맞은 단계로 선택해주면 된다




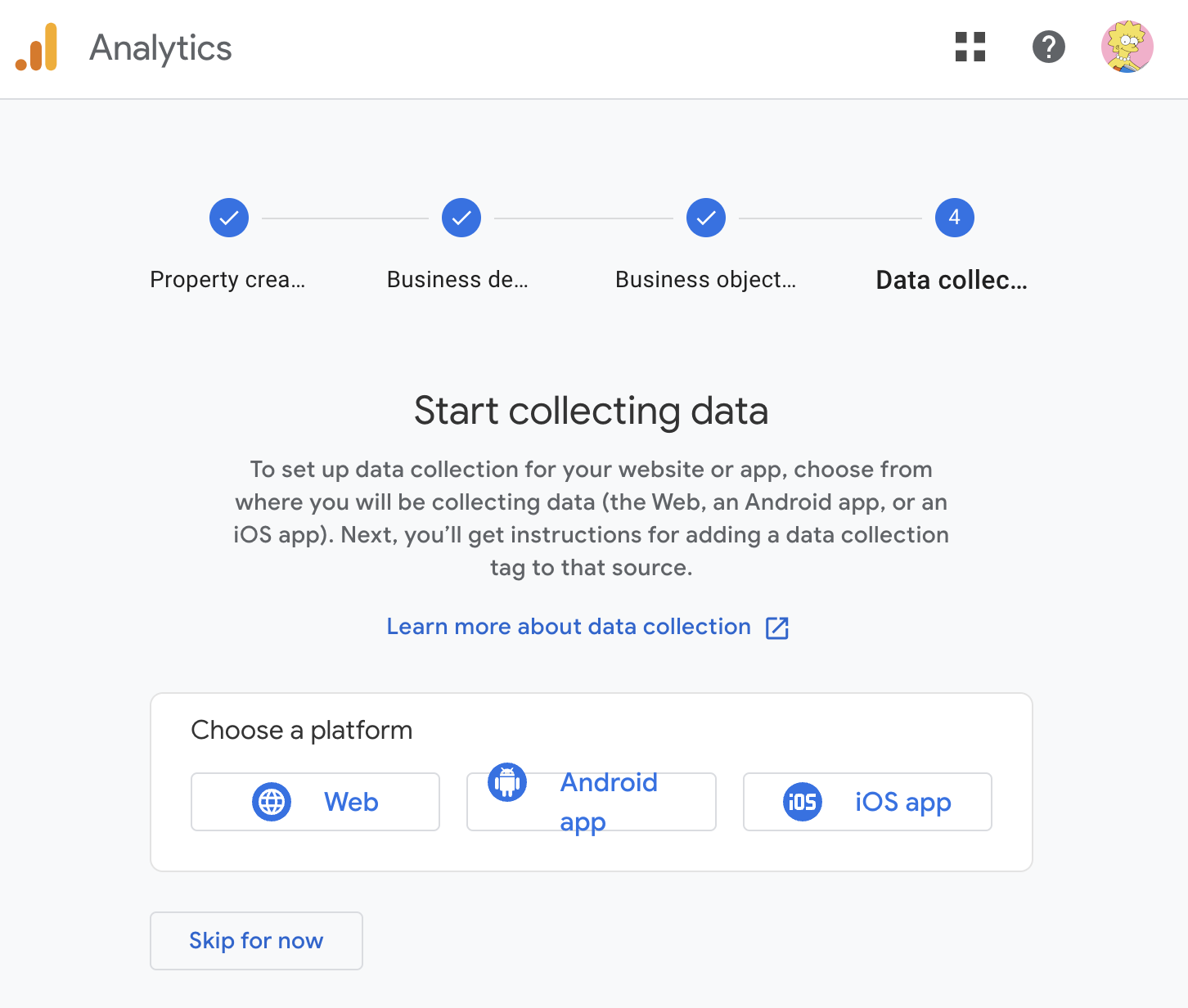
4. 마지막 단계에서 choose a platform > web 을 선택했더니 set up data stream 패널이 튀어나와서 입력을 같이 해주었다.

5. property 가 생성되었다. 여기서 나는 measurement ID 가 필요하니 copy 를 해주자!
여기까지 GA페이지 내의 설정은 끝났다 :)

.
.
.
근데 잠깐... 저 경고 아이콘은 뭐고 view tag instruction 버튼은 뭐지? (궁금한 나...)
.
.
.
.
.
궁금해서 한번 들어가보았다
6. view tag instructions 라는 경고표시가 나오길래 들어가봤는데... 꼭 해야하는건 아니였다.
(next.js 문서의 GoogleAnalytics 파트에서는 gtag.js 기반으로 한 넥스트 전용의 컴포넌트를 사용하기 때문)


***GTM 은 뭐고 gtag.js 는 뭐죠?
GTM 은 한번 심어놓으면 코드 수정없이 관리자 페이지에서 이벤트 등을 설정할 수 있다.
그래서 마케터나 기획자도 자유롭게 사용이 가능하다
반면 gtag.js 는 자바스크립트 프레임 워크이고, 코드 내에서 설정을 할수 있다.
그럼 이제는 Next.js 프로젝트 내에 적용을 해보아야겠다~
'Next' 카테고리의 다른 글
| Next.js - vercel 배포하기 (5) | 2025.05.03 |
|---|---|
| Next.js - GA4 pageview 추가하기 (Nextjs 셋업편) (1) | 2025.04.01 |
| Strapi(2) ContentType 설정하기 (0) | 2024.02.29 |
| Strapi(1) 스트라피 설치하기 (0) | 2024.02.23 |
| Next.js - 서버 컴포넌트에서 useContext() 사용하기 (0) | 2023.12.31 |




댓글