반응형
Vue 에서 하나의 웹 페이지 안에 여러 페이지를 클릭해서 내용을 보려고 한다.
Router 를 사용해서 원하는 페이지로 가보자
스포일러
로그인을 누르면 log in 이 나오고, 회원가입을 누르면 sign up 이 나온다.
덩달아 url 도 변경된다. 그럼 시작해보자

출발
1. 터미널에 다음 명령어를 사용하여 라우터를 설치해준다.
npm install vue-router
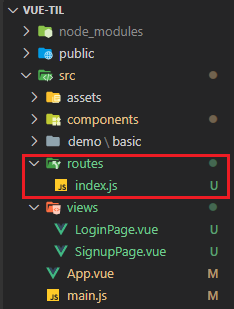
2. 라우터가 들어갈 장소를 만들어 줘야한다.
- routes 폴더를 만들고 그 안에 index.js 파일을 만들어준다.

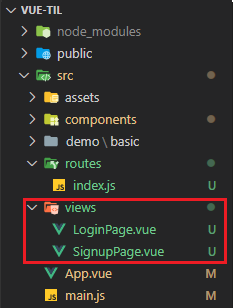
3. 페이지(컴포넌트)들을 만들어 주자.
- view 폴더를 만들고 그안에 LoginPage.vue 와 SignupPage.vue 를 만들어준다.

4. routes/index.js 라우터에 컴포넌트들을 넣어주자.
- import 해주기 (라우터 기능이랑 페이지 컴포넌트들)
- export default 안에 라우트 안에 { 각각 페이지 정보 } 넣기
import Vue from 'vue';
import VueRouter from 'vue-router';
import LoginPage from '@/views/LoginPage.vue';
import SignupPage from '@/views/SignupPage.vue';
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
path: '/login', // url에 나오는 주소
component: LoginPage, // 어떤 컴포넌트로 연결할 건지(위에 임포트한 컴포넌트들 중 하나)
},
{
path: '/signup',
component: SignupPage,
},
],
});
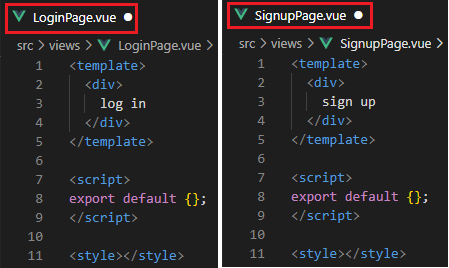
5. LoginPage.vue / SignupPage.vue 근황은 어떨까?
- 테스트를 위해 vue 템플릿을 만들어줬다.

6. 그럼 메인 화면(App.vue)으로 가서 위에서 만든 기능들을 화면으로 보여주자
App.vue 는 프로젝트 실행시 우리를 처음으로 맞이하는 very first 화면(최상단)이다.
<template>
<div>
<header>
<router-link to="/login">로그인</router-link> |
<router-link to="/signup">회원가입</router-link> // 메뉴를 띄워줌
</header>
<router-view></router-view> // 내용을 띄워줌
</div>
</template>
<script>
export default {};
</script>
<style></style>
결과화면
url 도 잘 바뀌고, 내용도 잘 나온다 !

반응형
'Vue' 카테고리의 다른 글
| Vue(11) axios 을 통해 API 동적으로 화면에 뿌려주기 (0) | 2021.07.31 |
|---|---|
| Vue(10) eslint 에러 화면 제거하기 (오버레이) (0) | 2021.07.30 |
| Vue(8) import 시 @/ 로 시작하는 절대경로 설정하기 (0) | 2021.07.28 |
| Vue 실행오류 - 'node' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. (0) | 2021.07.24 |
| Vue - (Windows) 윈도우용 NVM 설치하기 (0) | 2021.07.23 |




댓글