반응형
api에는 menu 라는 데이터가 있다. 리스트를 받아와서 화면에 동적으로 뿌려주자.
스포일러
api에서 받아온 menu안의 id와 title의 내용(데이터)가 동적으로 몽땅 표시된다. 그럼 추울발!

Vue(11) axios 을 통해 API 동적으로 화면에 뿌려주기
axios 설치 먼저
통신을 해야되니까
npm install axios
src/api/index.js
src 폴더 안에 api 폴더를 만들고, index.js 파일을 만들어준다. (통신전용 공간이랄까. 여튼 이걸 api 구조화 라고 한다.)
통신 전용 메소드를 만들어주고 export 꼭 해주기 ! 그래야 밖에서도 쓸 수 있다.
import axios from 'axios'; // axios 임포트해주기
function showMenuApi() { // api를 get 방식으로 받아오는 통신전용 메소드!
const BASE_URL = 'http://__________.com/tool';
return axios.get(BASE_URL);
}
export { showMenuApi }; // export 시켜줘야 다른 동네(파일) 가서도 쓴다!
App.vue
HTML
{{ 콧수염수식 }} 을 사용하여 받아온 api 데이터를 화면에 보여주자 !
v-for문을 이용하면 데이터 묶음(json) 중에 따로 빼쓰고 싶은 데이터를 뽑을 수 있다.
<template>
<div>
// 받아온 api 데이터 통째로 보여주기
<p>menu: {{ this.menu }}</p>
// api 데이터 중 필요한 것만 쏙쏙 빼서 개별적으로 보여주기
<div v-for="(item, idx) in menu" :key="`ct-menu-${idx}`">
<p>id : {{ item.id }}</p>
<p>title : {{ item.title }}</p>
</div>
</div>
</template>
JavaScript
data() { 에서는 api의 데이터 객체랑 똑같은 형식의 객체를 선언 } 해주자. 그래야 이 컴포넌트 안에서 사용할 수 있다.
created() { 안에 통신전용 메소드인 showMenuApi()를 넣고 통신후 일어날 일들을 .then 이나 .catch로 처리 } 해주자.
<script>
import { showMenuApi } from '@/api/index'; // api 통신전용 메소드 소환
export default {
data() {
return {
menu: { //api 데이터 객체과 똑같은 형식의 객체을 만들었다. 여기다 데이터를 담을거다.
id: '',
title: '',
},
};
},
created() {
showMenuApi() // 위에서 임포트한 통신 메소드이다. 렌더링시 생성(created)되도록 만든다.
.then(response => (this.menu = response.data.menu)) // 성공하면 json 객체를 받아온다.
.catch(error => console.log(error)); // 실패하면 에러를 뿜어낸다.
},
};
</script>
여기서 궁금증!
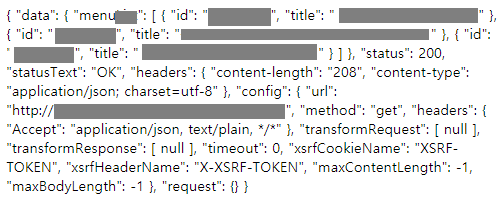
Q. showMenuApi() 에서 매개변수 그대로 response로만 응답을 받게 되면?

A. 화면에 통신 내용이 몽 - 땅 보인다. 😭 (헤더야 안녕 오랜만이네..)

하지만 우리가 필요한건 "data" 에 들어있는 "menu" 안의 내용이기 때문에
response.data.menu 라고 표현한다. (쨋든 잘나오는군)

반응형
'Vue' 카테고리의 다른 글
| Vue(13) 동적라우팅으로 상세페이지 vuex 로 구현하기 (0) | 2021.08.24 |
|---|---|
| Vue(12) Vuex 란 (Vuex 설치하기) (0) | 2021.08.16 |
| Vue(10) eslint 에러 화면 제거하기 (오버레이) (0) | 2021.07.30 |
| Vue(9) Router 설치하기 (여러 페이지로 분리) (0) | 2021.07.29 |
| Vue(8) import 시 @/ 로 시작하는 절대경로 설정하기 (0) | 2021.07.28 |




댓글