Vue.js 를 통해 수많은 변수를 만들고 로직들을 관리하며 프로젝트를 구성해나가다 보면
변수들을 어떻게 관리하느냐가 프로젝트의 효율성을 높이는 중점이 된다.
변수에는,
컴포넌트 내에서만 쓰이는 변수(지역변수)와 전체적으로 공용되는 변수(전역변수)가 있다.
전역 변수의 경우,
컴포넌트마다 일일이 선언해서 사용한다면 중복이 많아지고 자원의 낭비도 심할 것이다.
그래서 Vuex 와 같은 전역변수를 한곳에 모아 한방에 관리해주는 라이브러리를 사용한다.
Vuex 란

Vuex는 Vue에서 사용하는 ‘상태 관리 패턴’ 라이브러리 이다.
앱의 모든 구성 요소에서 액세스할 수 있는 중앙 집중식 데이터 저장소를 만들 수 있다.
Vue.js만 사용할 경우
데이터를 주고 받기 위해 상위 컴포넌트와 하위 컴포넌트가 지속적으로 props과 event 등을 공유해야 하며,
앱의 규모가 커지며 컴포넌트의 단계가 많아지게 되면 급격하게 관리가 어려워진다.
Vuex 설치하기
1. 다음 명령어를 입력한다.
npm install --save vuex
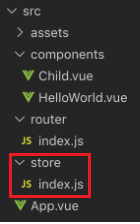
2. store/index.js 안에서 vuex 를 사용할 수 있다.

Vuex 동작원리
store.js
애플리케이션에서 사용될 vuex store 파일들을 포함한다.
기본적으로 비활성화 상태이고 store 디렉토리에 index.js 파일을 작성하면 store가 활성화된다.
구성에 따라서 모듈 형태의 store를 형성할 수 있다. 해당 디렉토리는 이름을 변경할 수 없다.
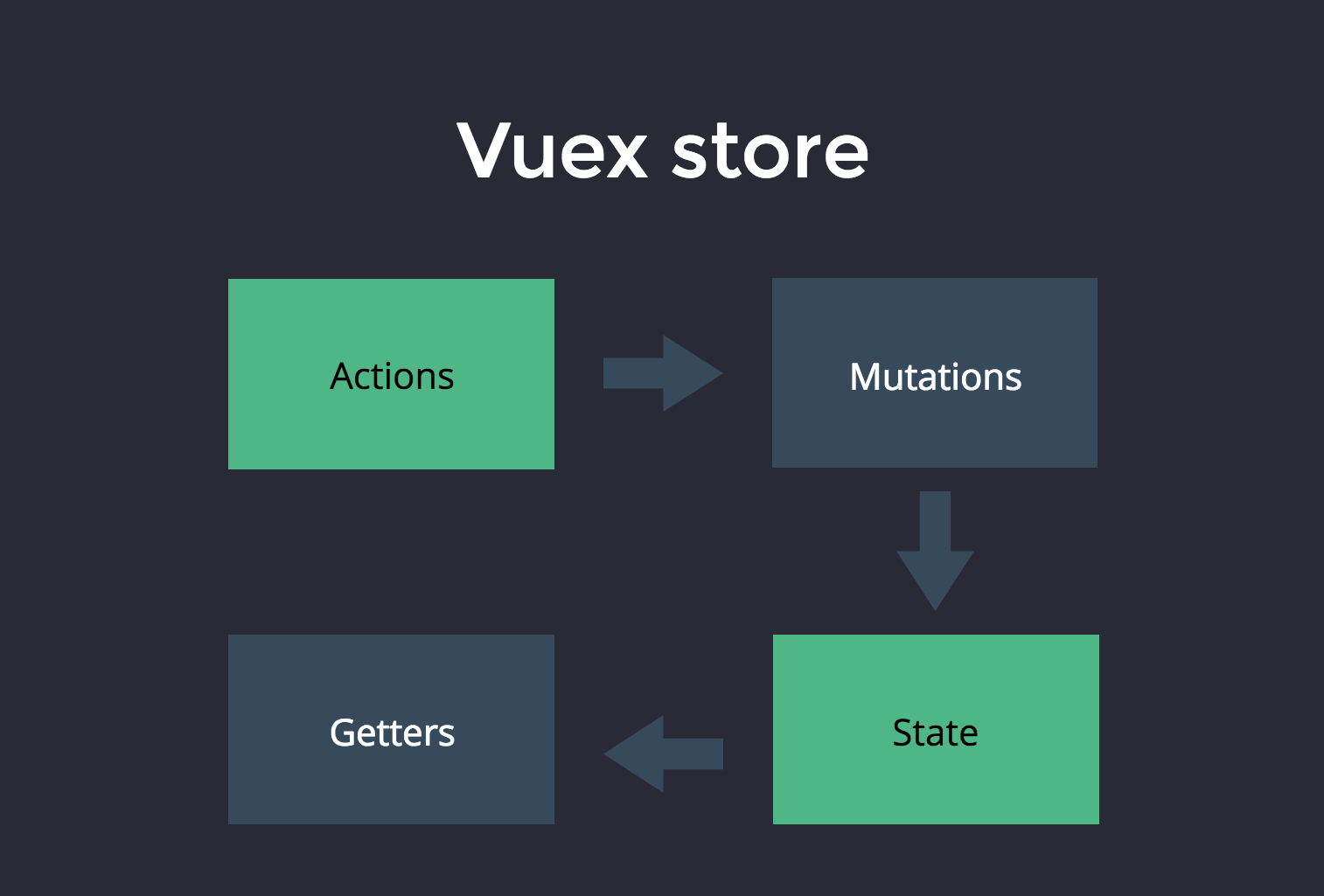
사용자 요청시, Actions은 요청을 받아 commit()을 통해 Mutations로 넘어가 State의 값을 Getter에서 변경한다.
그 후, State의 값이 변경이 되면 해당하는 컴포넌트가 다시 로딩된다.

Actions
→ 사용자에게 요청이 들어오면(주로 상태값을 변경) commit() 을 통해 Mutation에 변경사항 요청한다.
Mutations
→ Vuex 의 데이터, 즉 state 값을 변경하는 로직들을 의미한다.
→ Mutations 는 상태의 동기적 변이를 담당하며, Vuex저장소에서 State를 변경할 수 있는 유일한 방법이다.
→ 예를 들어 자식이 부모의 state를 변경하려면 복잡하다. ($emit 으로 부모의 함수를 통해 state를 변경) 그래서 mutation을 통해 state 값을 변경해준다.
State
→ State 는 어플리케이션의 기본적인 Data를 표현한다.
Getters
→ state 값을 쉽게 접근할 수 있는 computed() 와 같은 단순 계산 함수라고 생각하면 된다.
→ 컴포넌트 내에서 computed() 를 이용하면 되지만, 계산된 값을 여러 곳에서 반복해서 사용해야한다면 해당 코드를 한곳으로 모을 필요성이 있을 것이다.
리액트의 상태관리 라이브러리 redux 가 궁금하시다면 ↓↓↓ 아래 포스팅을 참고하세요
React(30) Redux 란
Redux 란 리덕스 는 React 의 상태관리 라이브러리이다. 즉, 데이터를 더욱 쉽게 이쪽저쪽으로 보내주고 관리도 해주는 도우미이다. React 는 View 만을 책임지는 라이브러리이기 때문에 데이터를 어
devbirdfeet.tistory.com
'Vue' 카테고리의 다른 글
| Vue(14) router-link (라우터 링크) 밑줄 없애기 (0) | 2021.09.24 |
|---|---|
| Vue(13) 동적라우팅으로 상세페이지 vuex 로 구현하기 (0) | 2021.08.24 |
| Vue(11) axios 을 통해 API 동적으로 화면에 뿌려주기 (0) | 2021.07.31 |
| Vue(10) eslint 에러 화면 제거하기 (오버레이) (0) | 2021.07.30 |
| Vue(9) Router 설치하기 (여러 페이지로 분리) (0) | 2021.07.29 |




댓글