반응형
Vue 에서 eslint 를 적용했을 때, Critical 한 에러가 아닌데도 overlay가 되어 화면을 가린다. 이걸 없애 볼거다.

1. App.vue 파일에서 빨간 줄이 떠버렸고,

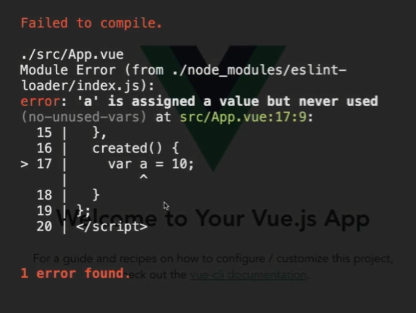
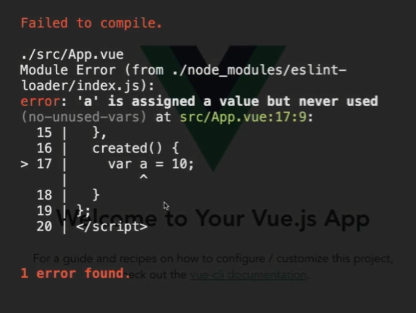
2. 로컬서버를 실행해보니 eslint가 overlay가 되어 화면을 가린다. 이걸 없애 볼거다.

3. src 폴더 안에 vue.config.js 라는 파일을 만든다. (뷰 설정파일이다.)
아래와 같이 내용을 넣고 저장한다.

// vue.config.js
module.exports = {
devServer: {
overlay: false,
},
};
결과화면
화면 오버레이 없이 잘 나온다 !

반응형
'Vue' 카테고리의 다른 글
| Vue(12) Vuex 란 (Vuex 설치하기) (0) | 2021.08.16 |
|---|---|
| Vue(11) axios 을 통해 API 동적으로 화면에 뿌려주기 (0) | 2021.07.31 |
| Vue(9) Router 설치하기 (여러 페이지로 분리) (0) | 2021.07.29 |
| Vue(8) import 시 @/ 로 시작하는 절대경로 설정하기 (0) | 2021.07.28 |
| Vue 실행오류 - 'node' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. (0) | 2021.07.24 |




댓글