[component] - [Article.js] 에서 React Hook (리액트 훅) 을 사용해 네이버 뉴스검색 API 를 가져오려 하는중이다.
문제상황
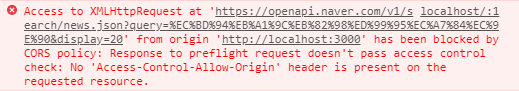
에러 메시지 1
Access to XMLHttpRequest at 'api주소' from origin 'http://localhost:3000' has been blocked by CORS
에러 메시지 2
policy{"errorMessage":"Not Exist Client ID : Authentication failed. (인증에 실패했습니다.)","errorCode":"024"}
크롬에서 콘솔창을 보니 이런 에러 메시지가 떠있다. 저 링크를 클릭해봤더니..


두둥! 웹브라우저에 XML 또는 JSON 포맷으로 제공된 에러 메시지가 떳다. 2연타 도대체 왜 이러는 걸까요?

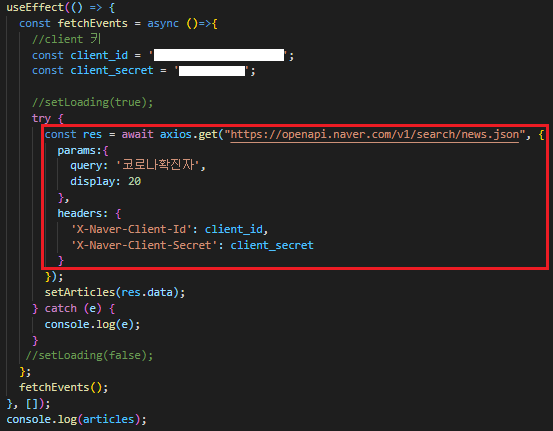
Article.js
보이는 것처럼 axios를 통해 get할 때 header로 client id와 client secret까지 잘 넣어줬다고 생각했는데 뭐가 문제일까?...(!?)
→ 이유는 CORS 정책에 의해 블락당했기 때문이다. CORS 가 발생하는 이유는 다른 사용자가 id, secret 을 도용하여 API 를 무단으로 호출하는 것을 막기 위해서이다. 따라서 네이버 API 는 서버 프로그래밍을 통해서만 호출하도록 되어 있다.

문제 해결
CORS를 해결하려면 몇가지 방법이 있다.
-
Proxy 를 설정해 해결하는 방법 (근데 얘는 API 1개만 사용가능, BUT 실서버에서는 사용안됨 )
-
Proxy server 를 같이 생성하여 사용하는 방법 (여러 API 설정가능, BUT 실서버에서는 사용안됨)
-
Node.js 로 express 를 통해 서버를 만들어 해결하기 (얘는 여러 API 설정가능, 실서버에서도 사용 쌉가능)
저의 선택은요 ... 🤔 1번 !!!! proxy 를 설정해 해결해보았다.
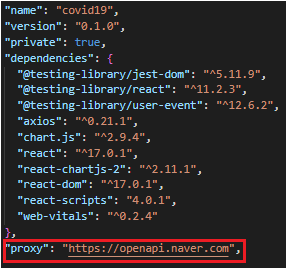
1. package.json 파일에 "proxy": "https://openapi.naver.com"를 아래와 같이 추가해준다.

2. [component] - [Article.js]로 돌아와 useEffect()에서 axios로 api url 로 proxy에 적은 주소를 뺀 나머지 부분을 넣는다.

3. 콘솔창에 출력해보니 데이터를 성공적으로 받아왔드아 !!

ref: https://msyu1207.tistory.com/entry/React로-영화-검색-사이트를-만들어보자-세번째-네이버-API-사용-React-배포-CORS-설정-하기?category=906762
'React' 카테고리의 다른 글
| React 실행오류 Array.map is not a function (6) | 2021.02.12 |
|---|---|
| React 실행오류 Cannot read property 'map' of undefined (5) | 2021.02.12 |
| React - 네이버에 비로그인 오픈 API 신청하기 (0) | 2021.01.31 |
| React 실행오류 Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (0) | 2021.01.29 |
| React(20) 화살표 함수(Arrow Function) 란? (0) | 2021.01.29 |




댓글