Updated 2022/10/07
React hook 을 사용하여 네이버 뉴스 검색 API 를 데이터를 화면에 뿌려주려 하다가 이런 에러메시지가 나왔다.
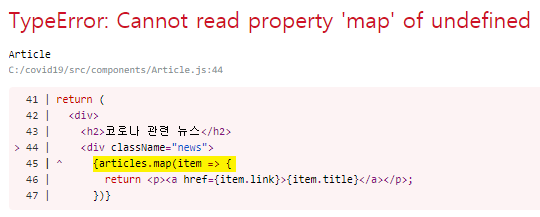
문제상황) TypeError: Cannot read property 'map' of undefined

왜 나에게 이런일이... ??
먼저 코드를 살펴보자
- const [articles, setArticles ] 로 = useState() 의 뉴스 기사(데이터) 를 관리할 상태를 선언해준다.
- useEffect() 내부에서 fetchEvents() 를 선언하여 비동기 작업(통신)을 한다. (네이버 서버에서 코로나 관련 뉴스만 긁어오는 역할)
- setArticles( 안에 fetchEvents()에서 반환된 data를 ) 매개변수로 넣어 articles 의 데이터로 바꿔치기 해준다.
- return 에서 article (데이터)을 렌더링해서 화면에 보여주자. articles.map(item 이라고 이름 붙인 원소들을 하나하나 돌려서 => html코드 ) 로 화면에 반환하는 것이다.
그러나 오류를 제외하고는 화면에 아무것도 표시되지 않는다. why?

왜 나에게 이런일이... 생긴 이유 !!
React 는 렌더링이 화면에 커밋 된 후에야 모든 효과를 실행하기 때문이다. 즉 React는 return에서 articles.map(...)을 반복실행할 때 첫 턴에 데이터가 아직 안들어와도 렌더링이 실행되며 당연히 그 데이터는 undefined로 정의되어 오류가 나는 것이다.
문제해결 #1
- &&을 이용한다.
- JavaScript에서 true && expression은 항상 expression으로 실행되고 false && expression은 항상 false로 실행된다. 따라서 조건이 참이면 && 바로 뒤의 요소가 출력에 나타난다. 거짓이면 React는 무시하고 건너뛴다.
return(
<div>
<h2>코로나 관련 뉴스<h2>
<div className="news">
// && 을 넣어주면 잘돌아간다
{articles && articles.map(item => {
return <p><a href={item.link}> {item.title} </a></p>;
})}
</div>
</div>
);
문제해결 #2
- 첫 렌더시 state 값을 받아오지 못해 undefined 로 들어가 생기는 이슈이기 때문에 초기값을 설정해줘도 된다.
const [articles, setArticles] = useState([]); // 초기값으로 [] 빈배열을 선언해준다.
에필로그
하지만 ...!! 산넘어 산이라고 문제가 또 생겨버렸다. (만만치않은 새발자의 길)
바로 Array.map is not a function 이라는 에러메시지가 뜬 것이다 (도대체 왜 나에게 이런일이...)
그래서 새발자는 해결을 위해 한번 더 두팔을 걷어부친다.

React 실행오류 Array.map is not a function
문제상황 2. TypeError: articles.map is not a function 문제를 잘 마치고 실행해보니 이번에는 다른 타입에러가 떳다. 도대체... 왜... ㅠㅠ 왜 나에게 이런일이? 해답은 스택오버플로우에서 찾을 수 있었다.
devbirdfeet.tistory.com
Hoxy 저의 미흡한 포스팅이 도움이 되셨다면..? 5랜시간을 해메이다 해결에 도움이 되셨다면..?
광고한번만 눌러주시면 힘내서 더 열심히 포스팅하겠습니다! 감사합니다. (🙇♀️꾸벅) -새발자올림-
'React' 카테고리의 다른 글
| React(21) <img> 태그 추가하기 (0) | 2021.02.16 |
|---|---|
| React 실행오류 Array.map is not a function (6) | 2021.02.12 |
| React - 네이버 API {"errorMessage":"Not Exist Client ID : Authentication failed. (인증에 실패했습니다.)","errorCode":"024"} (0) | 2021.02.04 |
| React - 네이버에 비로그인 오픈 API 신청하기 (0) | 2021.01.31 |
| React 실행오류 Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (0) | 2021.01.29 |




댓글