반응형
리액트에서는 import로 선언하여 이미지태그를 넣을 수 있다. Html처럼 이미지태그로 경로만 주구장창 입력하다가 시간날림
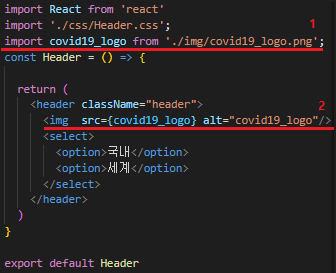
1. import 사용할 이름 from '이미지 파일 경로'; 넣어주기
2. <img src={사용할 이름} > 넣어주면 끝!

결과 화면 - 코로나 로고가 잘 뜬다 !

반응형
'React' 카테고리의 다른 글
| React(23) 리액트 훅이란? (0) | 2021.02.25 |
|---|---|
| React(22) <b> <br> 등 HTML 태그 제거하기 (0) | 2021.02.22 |
| React 실행오류 Array.map is not a function (6) | 2021.02.12 |
| React 실행오류 Cannot read property 'map' of undefined (5) | 2021.02.12 |
| React - 네이버 API {"errorMessage":"Not Exist Client ID : Authentication failed. (인증에 실패했습니다.)","errorCode":"024"} (0) | 2021.02.04 |



댓글