반응형
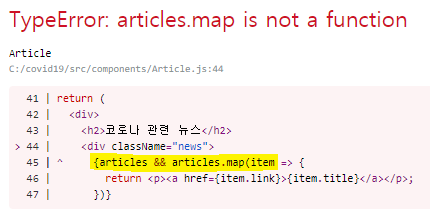
에러발생 " TypeError: articles.map is not a function "
문제를 잘 마치고 실행해보니 이번에는 다른 타입에러가 떳다. 도대체... 왜... ㅠㅠ

왜 나에게 이런일이?
해답은 스택오버플로우에서 찾을 수 있었다.
Objects, {} in JavaScript does not have the method .map(). It's only for Arrays, [].
→ 오브젝트는 map()함수를 가지고있지 않아 사용할 수가 없다. 배열만 가능하다.
So in order for your code to work change data.map() to data.products.map() since products is an array which you can iterate upon.
→ data.map()으로 썻으면 data.product.map()으로 코드를 바꿔라 왜냐면 product가 배열이니깐 잘 반복될거야
문제해결
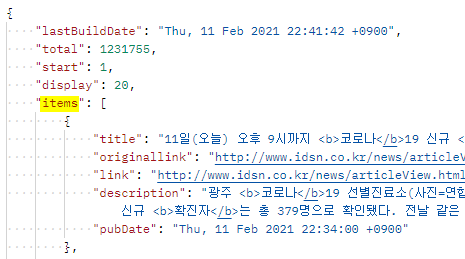
뉴스 json 데이터를 가져왔으니 기사 전체목록(오브젝트)에서 개별 기사(배열)로 한단계 더 들어가야 한다.

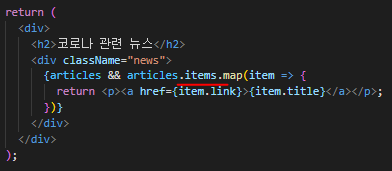
코드에 articles.items.map을 추가해준다.

실행 화면

Hoxy 저의 미흡한 포스팅이 도움이 되셨다면..? 5랜시간을 해메이다 해결에 도움이 되셨다면..?
광고한번만 눌러주시면 힘내서 더 열심히 포스팅하겠습니다! 감사합니다. (🙇♀️꾸벅) -새발자올림-
반응형
'React' 카테고리의 다른 글
| React(22) <b> <br> 등 HTML 태그 제거하기 (0) | 2021.02.22 |
|---|---|
| React(21) <img> 태그 추가하기 (0) | 2021.02.16 |
| React 실행오류 Cannot read property 'map' of undefined (5) | 2021.02.12 |
| React - 네이버 API {"errorMessage":"Not Exist Client ID : Authentication failed. (인증에 실패했습니다.)","errorCode":"024"} (0) | 2021.02.04 |
| React - 네이버에 비로그인 오픈 API 신청하기 (0) | 2021.01.31 |




댓글