반응형
Updated 2021/05/17
개발을 하다보면 프로젝트 별로 node.js 버전이 각각 다른 경우가 있다.
예를 들면 실습강의에선 node 버전이 v10.22.6 인데, 회사 프로젝트에서는 v10.16.3인 경우이다.
이럴 때 손쉽게 명령어만 입력하면 버전을 와따리가따리 변경하며 내 입맛대로 사용할 수 있는 방법이 있다. (VS code 기준)
NVM 이라는 프로그램을 설치하면 명령어를 통해 원하는 버전으로 사용가능하다.
NVM (Node Version Manager) 란 여러개의 노드버전을 사용할 수 있는 도구이다.
Node.js 삭제 명령어
Node.js 가 이미 설치되어 있다면 !! 삭제 후 nvm 을 먼저 설치해주자
(Node.js 가 없는 클린한 환경에서 nvm 을 통해 Node.js 버전을 install 해야하기 때문이다. otherwise 에러난다.)
sudo npm uninstall npm -g
sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.*
sudo rm -rf /usr/local/include/node /Users/$USER/.npm
sudo rm /usr/local/bin/node
sudo rm /usr/local/share/man/man1/node.1
sudo rm /usr/local/lib/dtrace/node.d
brew uninstall node
NVM 설치하기
1. 터미널을 열고 shell 을 bash 로 선택 하자. 그리고 현재 노드버전 확인해보자.(비교를 위해) 그리고 NVM 설치하기
node -v // 노드버전확인
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash // nvm 설치 
2. bash 에서는 vi ~/.bashrc 를 입력하면 언제든지 내용을 수정할 수 있다.
// 터미널에 입력하면 직접 수정가능한 bashrc 파일이 열린다. (원래는 읽기전용)
vi ~/.bashrc 
3. bashrc 파일을 수정하러 가보자 (정확히 뭔진 자세히 몰라도 하자)
// 파일 안에 아래 내용을 추가해주기
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
// 다 입력했으면 vim 모드 빠져나오기
:wq 
4. nvm 만 입력하면 잘 설치했는지 확인할 수 있다.
nvm
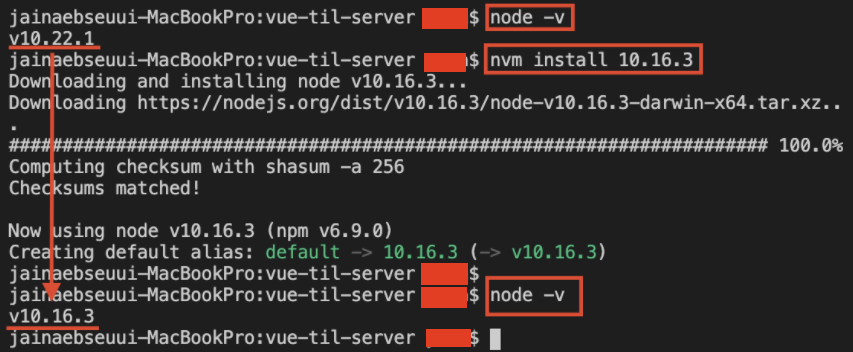
5. 자 이제 노드 버전을 변경해보자
node -v // 버전을 확인했다. 현재 버전은 v.10.22.1 이다.
nvm install 10.16.3 // 으로 노드버전을 v10.22.1에서 v10.16.3으로 변경완료! 
반응형
'Vue' 카테고리의 다른 글
| Vue(3) - 같은 value의 라디오버튼 그룹 선택 시 자동클릭 오류방지 (0) | 2021.05.12 |
|---|---|
| Vue(2) VS code에서 ES lint 설정하기 (0) | 2021.04.27 |
| Vue(1) 뷰 개발환경 세팅하기 (Cli, vuetify) (0) | 2021.04.17 |
| Vue - (맥os) nvm: command not found 에러해결 (0) | 2021.04.11 |
| Vue - (맥os) Node.js 와 NVM 삭제하기 (0) | 2021.04.04 |



댓글