반응형
ES lint란?
자바스크립트 문법에서 에러를 표시해주는 도구이다.
ES lint를 사용하여 에러 같이 정말 문제가 되는 부분만을 지정하거나 전반적인 코딩스타일(ex. tab 설정, ; 여부 등)까지 지정할 수도 있다. 많은 사람들과 협업할때 특히 유용하며 에러와 코딩 스타일을 잡아줘서 한 사람이 코딩한 것처럼 된다.
ES lint 설치하기
VS code에서 터미널을 키고 다음 명령어를 입력해준다.
1. eslint 설치하기
npm install -g eslint
2. eslint 생성하기
eslint --init
명령어를 입력하면 설정을 할 수 있다. (파란색 글씨가 내가 설정한 부분이다)

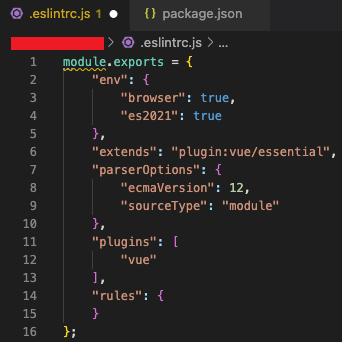
3. 모든 설정이 끝나면 프로젝트에 .eslintrc 라는 파일이 자동생성된다.

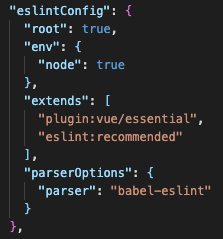
4. package.json에서는 미리 설정된 내용을 확인할 수 있다.

ES lint 적용하기
여기까지 한방에 왔다면 VS Code를 껏다 다시 켜보자.
VS Code에서 방금 생성한 ESLint 설정 파일을 인식해, ESLint가 적용되기 시작한다.
반응형
'Vue' 카테고리의 다른 글
| Vue(4) v-for 문으로 라디오 버튼 만들기 (0) | 2021.05.12 |
|---|---|
| Vue(3) - 같은 value의 라디오버튼 그룹 선택 시 자동클릭 오류방지 (0) | 2021.05.12 |
| Vue(1) 뷰 개발환경 세팅하기 (Cli, vuetify) (0) | 2021.04.17 |
| Vue - (맥os) nvm: command not found 에러해결 (0) | 2021.04.11 |
| Vue - (맥os) Node.js 와 NVM 삭제하기 (0) | 2021.04.04 |




댓글