반응형
윈도우 환경과 Visual Studio Code 에서 뷰 프로젝트를 설치해보자
뷰는 프레임워크이기 때문에 웹사이트에서 다운받을 필요없이 npm명령어로 바로 설치가 가능하다.
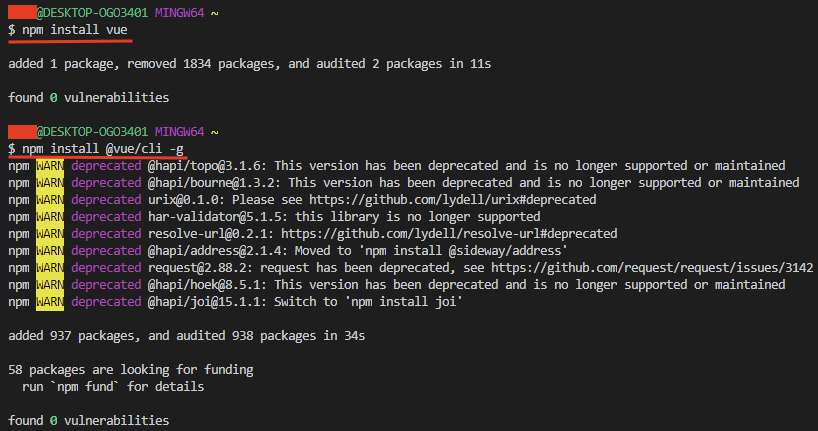
1. 뷰 설치
npm install vue2. 뷰 CLI 설치
npm install -g @vue/clivue-cli 란? (더보기클릭)
더보기
vue-cli 는 기본 vue 개발 환경을 설정해주는 도구입니다. vue-cli 가 기본적인 프로젝트 세팅을 해주기 때문에 폴더 구조에 대한 고민, lint, build, 어떤 라이브러리로 구성을 해야되는지 webpack 설정은 어떻게 해야되는지에 대한 고민을 덜을 수 있습니다.

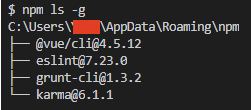
3. 뷰 CLI 설치 확인
npm 설치리스트를 확인해서 vue/cli가 제대로 설치 되있는지 확인해보자
npm ls -g
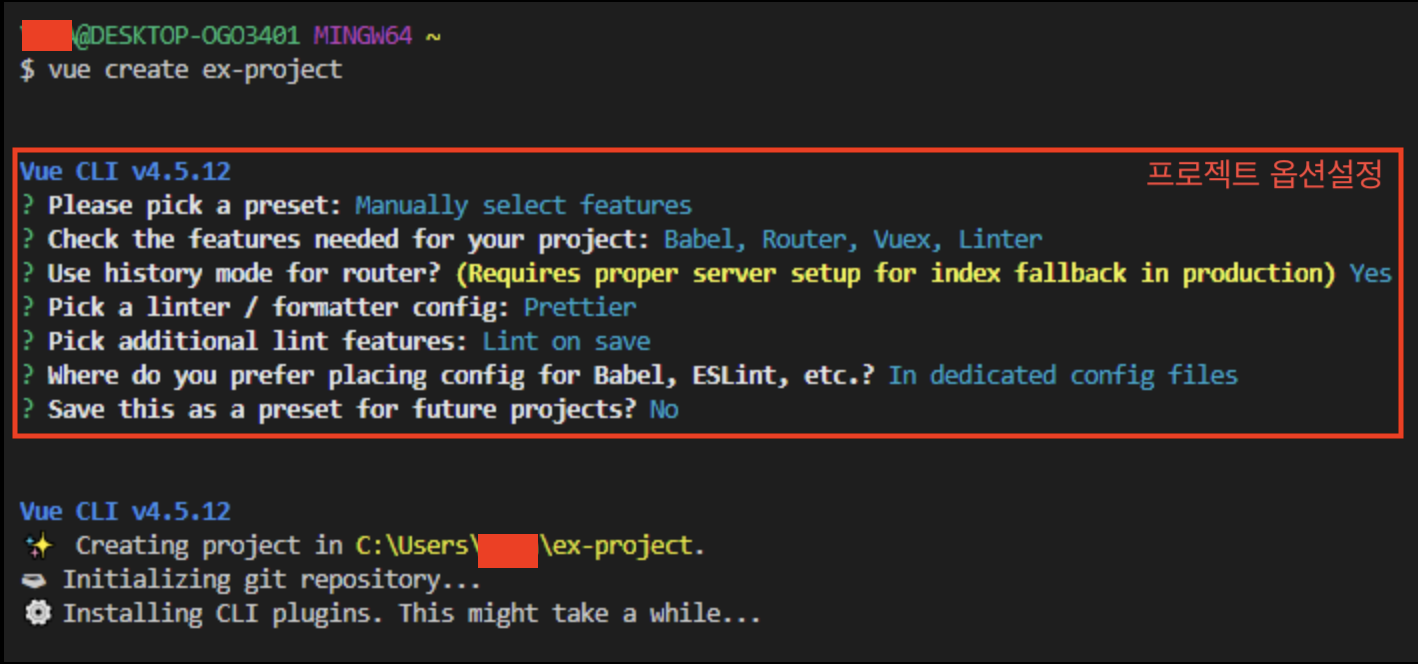
4. 뷰 프로젝트 설치
vue create 프로젝트명
5. 프로젝트 옵션설정까지 다 마치면 프로젝트 생성이 된다.

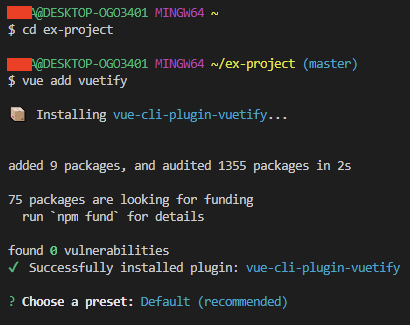
6. 뷰티파이 설치하기
cd 프로젝트명 // 설치될 프로젝트 경로설정 제대로 하고
vue add vuetify // 뷰티파이 설치
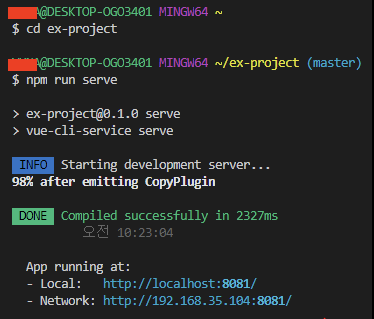
7. 실행하기
npm run serve 
명령어 입력 후 터미널에 적힌 포트번호를 크롬창에 복붙하면.... 잘나온다 !! 👌

반응형
'Vue' 카테고리의 다른 글
| Vue(3) - 같은 value의 라디오버튼 그룹 선택 시 자동클릭 오류방지 (0) | 2021.05.12 |
|---|---|
| Vue(2) VS code에서 ES lint 설정하기 (0) | 2021.04.27 |
| Vue - (맥os) nvm: command not found 에러해결 (0) | 2021.04.11 |
| Vue - (맥os) Node.js 와 NVM 삭제하기 (0) | 2021.04.04 |
| Vue - (맥os) NVM설치하기 (2) | 2021.04.03 |



댓글