문제상황
열심히 라디오 버튼으로 비만 테스트를 만들었다. 그런데 문제가 생겼다. 1번 보기나 2번보기를 처음 클릭했을 때 3번보기로 자동선택되는 현상이 나타났다. 해결하고자 영어로 열심히 구글링까지 해봤지만 답을 찾지 못했다. 결국 왜 나만안됨 까지 검색해봤으나 정말 없었다.
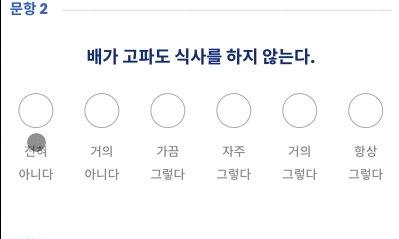
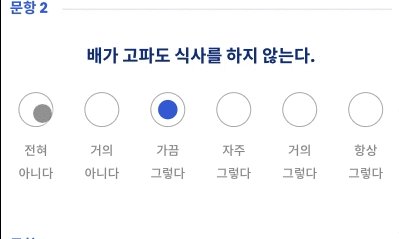
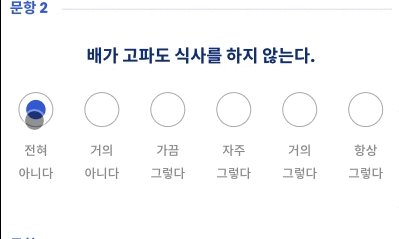
이슈화면

문제원인
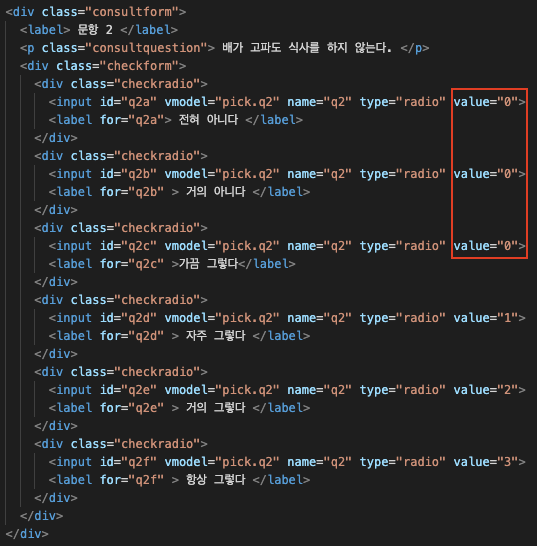
- 원인은 input 의 value 가 셋 다 같은 값이기 때문이다. 아래는 내가 짠 코드이다. 빨간 박스의 value 가 0 으로 같다.
- 그래서 세 개 중 하나를 클릭 했을 때 최근 마지막 코드(3번째)로 자동 선택 되는 것 같다는 결론을 내렸다.

문제해결
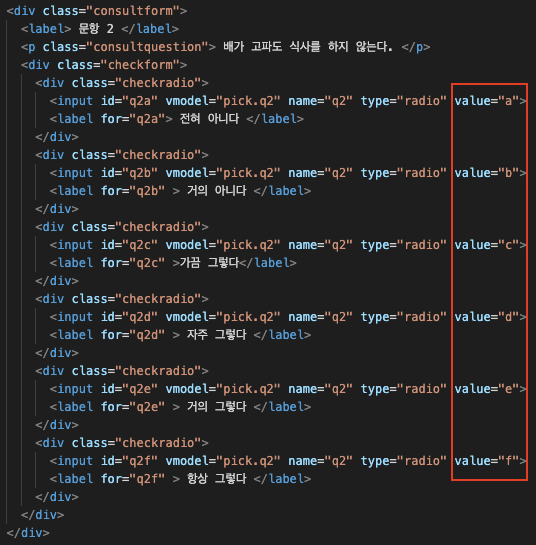
HTML
- value 에 숫자 대신 알파벳을 대신 넣는다. 이 알파벳은 나중에 숫자와 매핑될 것이다.

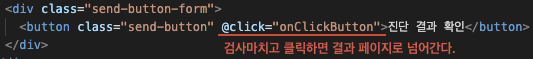
- 이 버튼을 클릭하면 선택한 value 의 숫자가 합산되어 총점수가 결과 페이지로 넘어간다.

**코드보기 (더보기클릭)
<div class="consultform">
<label> 문항 2 </label>
<p class="consultquestion"> 배가 고파도 식사를 하지 않는다. </p>
<div class="checkform">
<div class="checkradio">
<input id="q2a" vmodel="pick.q2" name="q2" type="radio" value="a">
<label for="q2a"> 전혀 아니다 </label>
</div>
<div class="checkradio">
<input id="q2b" vmodel="pick.q2" name="q2" type="radio" value="b">
<label for="q2b" > 거의 아니다 </label>
</div>
<div class="checkradio">
<input id="q2c" vmodel="pick.q2" name="q2" type="radio" value="c">
<label for="q2c" >가끔 그렇다</label>
</div>
<div class="checkradio">
<input id="q2d" vmodel="pick.q2" name="q2" type="radio" value="d">
<label for="q2d" > 자주 그렇다 </label>
</div>
<div class="checkradio">
<input id="q2e" vmodel="pick.q2" name="q2" type="radio" value="e">
<label for="q2e" > 거의 그렇다 </label>
</div>
<div class="checkradio">
<input id="q2f" vmodel="pick.q2" name="q2" type="radio" value="f">
<label for="q2f" > 항상 그렇다 </label>
</div>
</div>
</div>
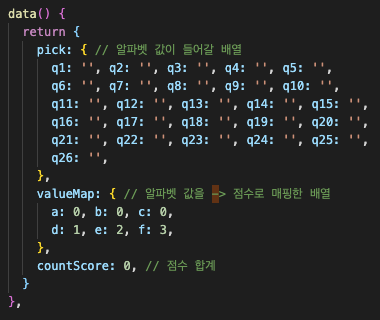
data()
- pick : 라디오 버튼에서 선택한 알파벳이 들어갈 객체배열 이다.
- valueMap : pick 의 알파벳 값을 -> 숫자로 매핑시켜줄 배열이다. 추후에 함수에서 이 배열을 이용해 매핑할 것이다.

**코드보기 (더보기클릭)
data() {
return {
pick: {
q1: '', q2: '', q3: '', q4: '', q5: '',
q6: '', q7: '', q8: '', q9: '', q10: '',
q11: '', q12: '', q13: '', q14: '', q15: '',
q16: '', q17: '', q18: '', q19: '', q20: '',
q21: '', q22: '', q23: '', q24: '', q25: '',
q26: '',
},
valueMap: {
a: 0, b: 0, c: 0,
d: 1, e: 2, f: 3,
},
countScore: 0,
}
},
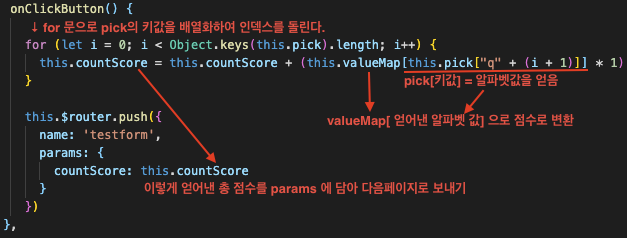
Methods

**코드보기(더보기클릭)
methods: {
onClickButton() {
for (let i = 0; i < Object.keys(this.pick).length; i++) {
this.countScore = this.countScore + (this.valueMap[this.pick["q" + (i + 1)]] * 1)
}
this.$router.push({
name: 'testform',
params: {
countScore: this.countScore
}
})
},
결과화면(새로고침을 해보세요)

'Vue' 카테고리의 다른 글
| vue(5) 이미지 업로드 (formData에 담아 axios로 보내기) (0) | 2021.05.18 |
|---|---|
| Vue(4) v-for 문으로 라디오 버튼 만들기 (0) | 2021.05.12 |
| Vue(2) VS code에서 ES lint 설정하기 (0) | 2021.04.27 |
| Vue(1) 뷰 개발환경 세팅하기 (Cli, vuetify) (0) | 2021.04.17 |
| Vue - (맥os) nvm: command not found 에러해결 (0) | 2021.04.11 |




댓글