하드코딩 된 라디오 버튼들을 v-for 을 사용하여 동적으로 다이나믹 리스트 렌더링을 해보자
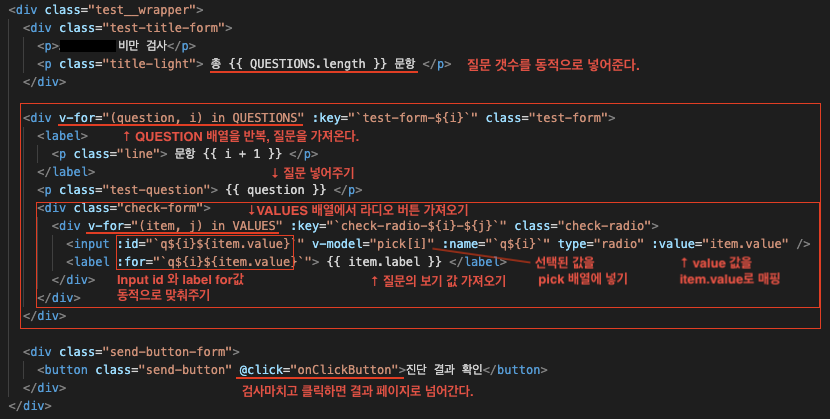
HTML
1. for 문을 두 번 사용하였다. 먼저 Question 배열을 돌려 질문을 뿌리고, 그 안에 Values 배열을 돌려서 보기 값을 뿌려 주었다.
2. 결과확인 버튼 을 누르면 @결과 페이지로 가는 메소드 를 만들었다.

**전체코드 보기(더보기 클릭)
<div class="test__wrapper">
<div class="test-title-form">
<p>소아청소년 비만 검사</p>
<p class="title-light"> 총 {{ QUESTIONS.length }} 문항 </p>
</div>
<div v-for="(question, i) in QUESTIONS" :key="`test-form-${i}`" class="test-form">
<label>
<p class="line"> 문항 {{ i + 1 }} </p>
</label>
<p class="test-question"> {{ question }} </p>
<div class="check-form">
<div v-for="(item, j) in VALUES" :key="`check-radio-${i}-${j}`" class="check-radio">
<input :id="`q${i}${item.value}`" v-model="pick[i]" :name="`q${i}`" type="radio" :value="item.value" />
<label :for="`q${i}${item.value}`"> {{ item.label }} </label>
</div>
</div>
</div>
<div class="send-button-form">
<button class="send-button" @click="onClickButton">진단 결과 확인</button>
</div>
</div>
data()
1. 첫번째 for 문에 사용될 Question 배열, 두번째 for 문에 사용될 values 배열이 보인다.
2. valueMap 를 만들어서 알파벳값 을 실제 점수로 연결시켜준다.
** 굳이 왜 알파벳값 을 실제 점수로 바꿔줄까 ? (더보기클릭)
보기 a, b, c의 값이 모두 0으로 같기 때문이다. 라디오버튼 특성상 같은 value를 가진 다수의 버튼이 그룹 내에 있을 때는 첫 클릭 시 마지막 버튼으로 자동 선택되는 오류가 발생한다.
3. pick 은 알파벳 값이 들어갈 배열이고, mappedPick은 알파벳 값 -> 점수로 변환할 숫자 배열이다.
data() {
QUESTIONS: [ // 질문 배열
"살 찌는 것이 두렵다.",
"배가 고파도 식사를 하지 않는다.",
"나는 음식에 집착하고 있다.",
"억제할 수 없이 폭식을 한 적이 있다.",
"음식을 작은 조각으로 나누어 먹는다.",
"자신이 먹고 있는 음식의 영양분과 열량을 알고 먹는다.",
"빵이나 감자 같은 탄수화물이 많은 음식은 피한다.",
"내가 음식을 많이 먹으면 다른 사람들이 좋아하는 것 같다.",
],
VALUES: [ // 보기 배열 (value를 알파벳으로 받는다)
{ value: 'a', label: '전혀 아니다' },
{ value: 'b', label: '거의 아니다' },
{ value: 'c', label: '가끔 그렇다' },
{ value: 'd', label: '자주 그렇다' },
{ value: 'e', label: '거의 그렇다' },
{ value: 'f', label: '항상 그렇다' },
],
valueMap: { // 보기 배열의 알파벳 값을 -> 점수로 매핑준비
a: 0, b: 0, c: 0,
d: 1, e: 2, f: 3,
},
pick: Array(26), // 알파벳 값이 들어갈 배열 선언
mappedPick: Array(26), // 알파벳 값을 -> 점수로 바꿔 점수가 들어갈 배열 선언
}methods
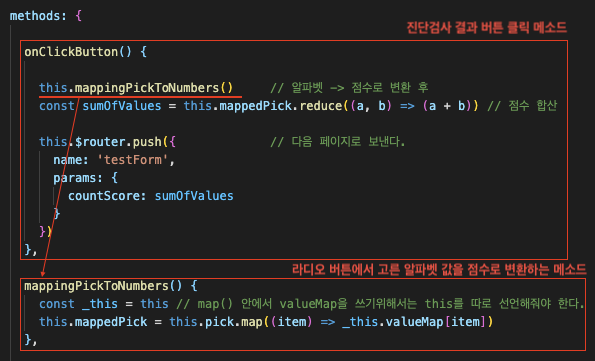
1. 총 점수를 sumOfValues 에 담아 라우터로 다음 페이지로 넘길 때 params로 countScore 라는 변수로 넘긴다.
2. const _this = this 로 선언해준 이유는 map() 함수에서 this 는 item 자체를 무조건 가리키게 되기 때문이다.
따로 변수로 선언해줘서 data()에 존재하는 valueMap 배열을 가져와 사용할 수 있다.

**전체코드 보기(더보기 클릭)
onClickButton() {
this.mappingPickToNumbers() // 알파벳 -> 점수로 변환 후
const sumOfValues = this.mappedPick.reduce((a, b) => (a + b)) // 점수 합산
this.$router.push({ // 다음 페이지로 보낸다.
name: 'testForm',
params: {
countScore: sumOfValues
}
})
},
mappingPickToNumbers() {
const _this = this // map() 안에서 valueMap을 쓰기위해서는 this를 따로 선언해줘야 한다.
this.mappedPick = this.pick.map((item) => _this.valueMap[item])
},
'Vue' 카테고리의 다른 글
| Vue(6) 자식에서 부모컴포넌트로 emit 으로 데이터보내기 (0) | 2021.06.08 |
|---|---|
| vue(5) 이미지 업로드 (formData에 담아 axios로 보내기) (0) | 2021.05.18 |
| Vue(3) - 같은 value의 라디오버튼 그룹 선택 시 자동클릭 오류방지 (0) | 2021.05.12 |
| Vue(2) VS code에서 ES lint 설정하기 (0) | 2021.04.27 |
| Vue(1) 뷰 개발환경 세팅하기 (Cli, vuetify) (0) | 2021.04.17 |




댓글