반응형
빌드를 하는 이유
웹페이지를 열때마다 용량이 크다면 성능이 떨어진다. 그래서 빌드를 통해 정리하여 용량을 줄인 버전으로 배포한다.
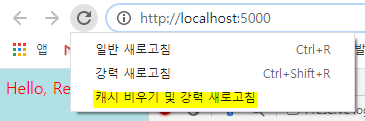
크롬의 새로고침에서 마우스 우클릭을 해보자. empty cache and hard reload을 선택하면 무겁게 리로드된다.
리액트가 개발의 편의성을 위해 기능을 추가해놨기 때문이다. create-react-app은 파일 자체가 무겁다.

빌드하기
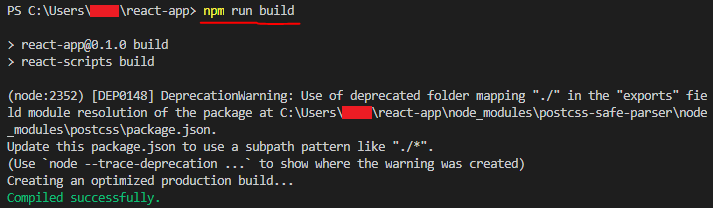
1. Visual Studio 터미널에서 npm run build 하고 엔터를 치면 build라는 디렉터리가 새로 생긴다.

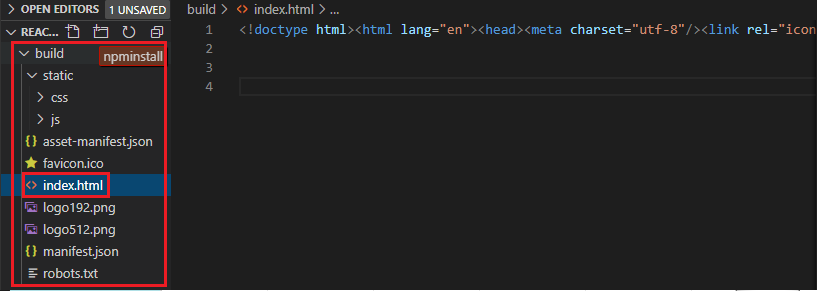
2. 파일디렉토리를 보면 빌드에서도 index.html이 있다. 근데 좀 다르다.
공백등의 불필요한 정보 등을 알아서 지워버려 용량을 줄이긴 버젼이기 때문이다.

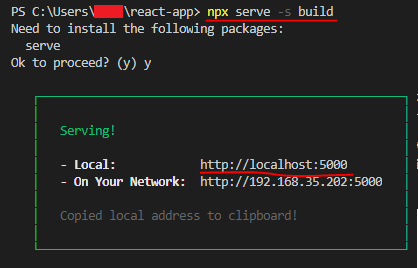
3. 서버를 다운받는다. (실제로 서비스할 때는 빌드 디렉토리 안에 파일을 넣어 사용하면 된다.)
- npm install -g serve : serve라고 하는 웹서버를 설치
- npx serve : 한번만 실행시킬 serve 웹서버를 다운받음
- npx serve -s build : 한번만 실행시킬 serve 웹서버를 다운받아 빌드의 document을 기본 root으로 사용하는 주소를 알려줌 (용량이 훨씬 줄어듬)

실행화면
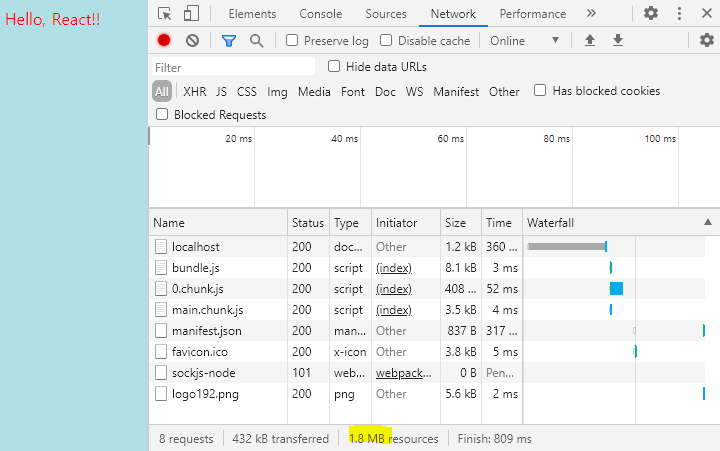
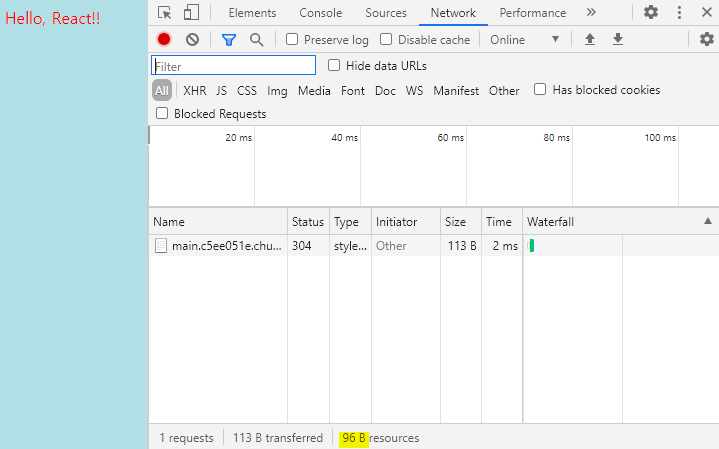
빌드 전과 후의 용량차이를 비교해보자.


반응형
'React' 카테고리의 다른 글
| React(7) props로 컴포넌트에게 값 전달하기 (0) | 2020.12.31 |
|---|---|
| React(6) Component만들기 (0) | 2020.12.31 |
| React(4) CSS 코딩하기 (0) | 2020.12.29 |
| React(3) 리액트에서 javaScript 사용하기 (0) | 2020.12.29 |
| React(2) Visual Studio로 테스트하기 (0) | 2020.12.29 |




댓글