반응형
"아들아 내 데이터를 받아서 잘 쓰거라"
- 기존 컴포넌트만 사용시 → 구조를 이리저리 많이 건드려야 한다. (보수공사 필요)
- prop속성을 사용시 → 구조를 최대한 적게 건드리면서도 값을 손쉽게 변경할 수 있다. (효율적임)
props은 속성이며 부모에서 → 자식 컴포넌트로 값을 전달할 수 있다. (읽기 전용 ONLY)
props 사용법
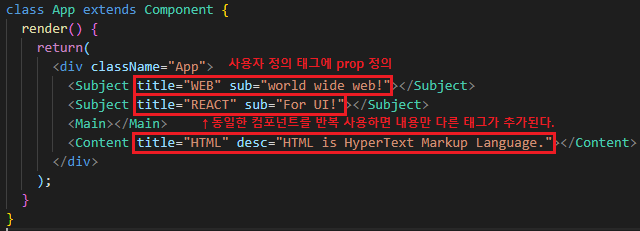
1. 상위 컴포넌트에서 props를 정의하기
<컴포넌트이름 props이름 = “값”> 형식으로 HTML의 attribute를 정의하듯이 하위 컴포넌트의 속성처럼 사용하면 된다.

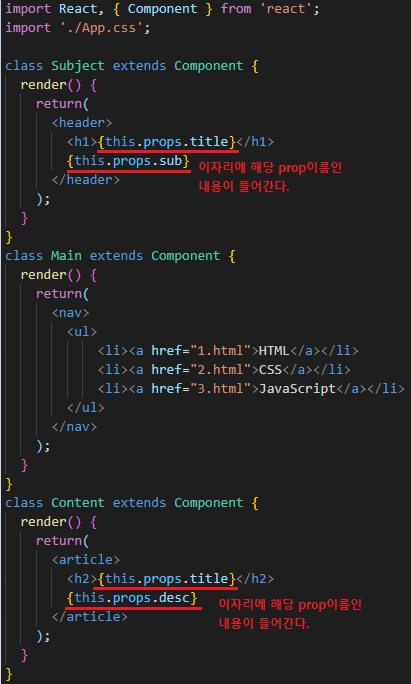
2. 하위 컴포넌트에서 사용하기
하위 컴포넌트에서 {this.props.이름} 을 태그 안에 낑겨넣어 사용하기 (함수형 컴포넌트라면 {props파라미터.이름}으로 사용)

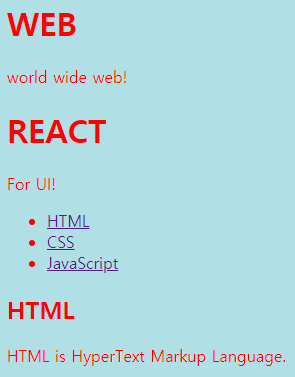
실행화면
웹브라우저 오픈할때는 Visual Studio 터미널에서 npm run start 명령어를 입력하면 된다.

반응형
'React' 카테고리의 다른 글
| React(9) State로 내용구현하기 (0) | 2021.01.02 |
|---|---|
| React(8) Component파일 분리하기 (0) | 2021.01.01 |
| React(6) Component만들기 (0) | 2020.12.31 |
| React(5) 빌드하기 (0) | 2020.12.30 |
| React(4) CSS 코딩하기 (0) | 2020.12.29 |




댓글