반응형
컴포넌트를 만드는 코드를 배워보자.
(강의 후 내가 이해한 component의 기능은 숨겨진 내용이 압축되어 들어있는 사용자정의 태그를 만드는 기능이다.
그래서 사용자정의 태그만 적어놓으면 js파일의 클래스타입으로 저장된 세부내용들이 소환된다.)
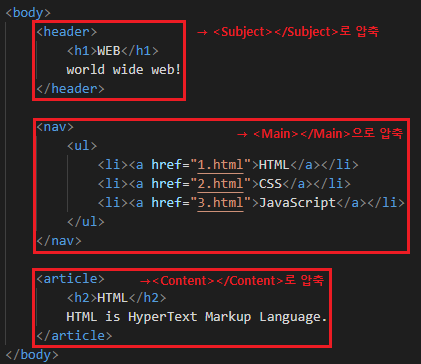
1. pure.html이라는 샘플페이지를 만들고 리액트로 똑같은 내용의 index.html를 만들어보자.


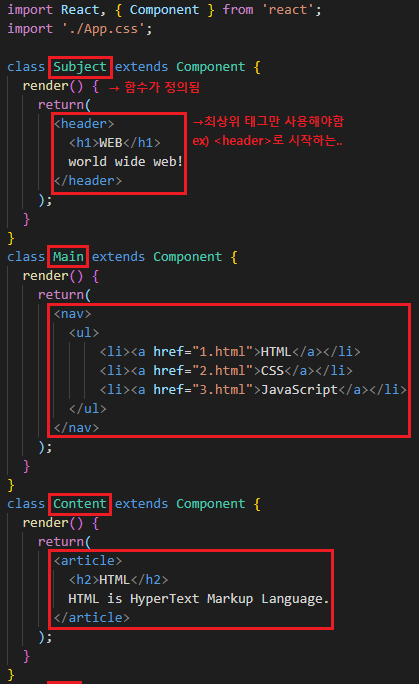
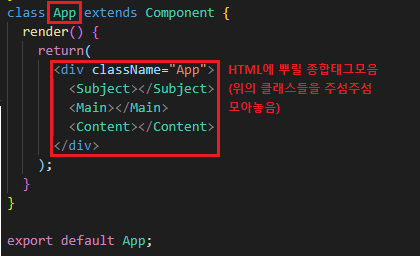
2. App.js 파일에서 Component라는 클래스를 상속받는 사용자정의 클래스를 만든다. → 후에 html에서 사용자 정의 태그로 사용됨
- render라는 메소드가 있다. → 원래 클래스 안의 함수는 function이 붙지만 react에서는 붙지않음
- return 안에는 압축된 내용 넣기. 컴포넌트를 만들때는 하나의 최상위 태그만 사용해야 한다.


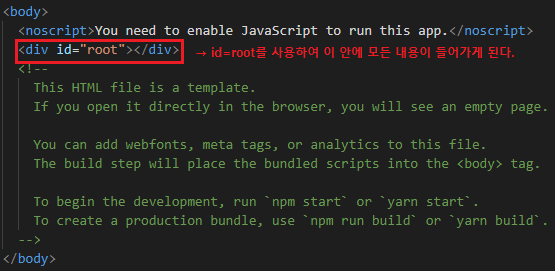
3. index.js에서는 App.js에서 만든 App클래스 내용을 끌어와 index.html의 root 태그에 뿌린다.

실행화면
웹브라우저는 리액트라는 기술을 알지못한다. 리액트가 html 형식으로 제공되어 읽을 수 있는 것이다.
리액트가 자바스크립트의 코드로 컨버트해준다.

반응형
'React' 카테고리의 다른 글
| React(8) Component파일 분리하기 (0) | 2021.01.01 |
|---|---|
| React(7) props로 컴포넌트에게 값 전달하기 (0) | 2020.12.31 |
| React(5) 빌드하기 (0) | 2020.12.30 |
| React(4) CSS 코딩하기 (0) | 2020.12.29 |
| React(3) 리액트에서 javaScript 사용하기 (0) | 2020.12.29 |




댓글